はじめに
この記事からテーマをカスタマイズしていきます。
カスタマイズするにあたって、ページの構成要素を知っておくと理解がスムーズになります。
本記事ではヘッダーをカスタマイズします。
構成要素
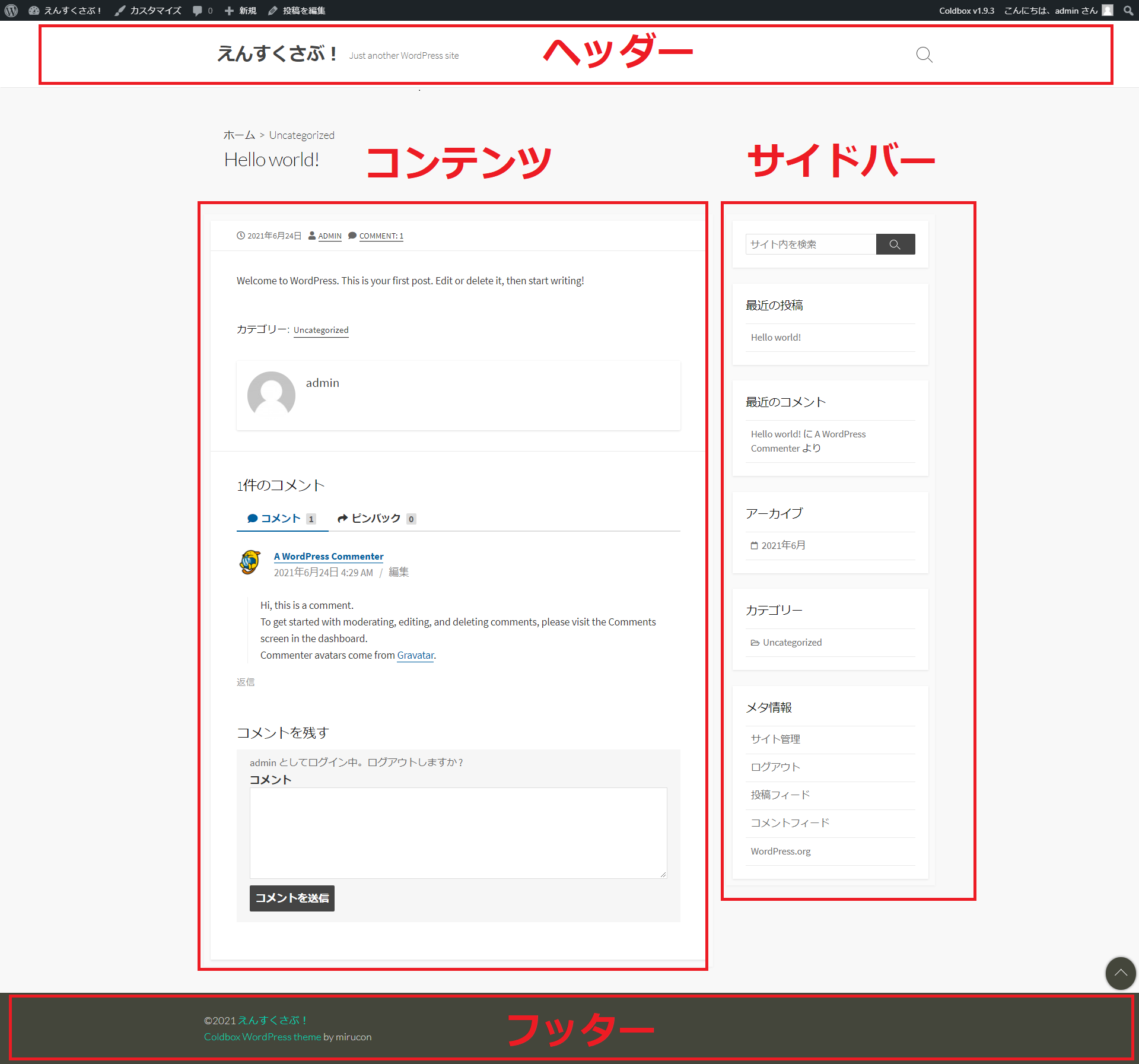
WordPressでは、大まかに以下の4つの要素で構成されます。各要素ごとにさまざまなデザインがあり得ますが、一例としては、
- ヘッダー:カテゴリの大分類をメニュとして表示することが多く、目次のような役割を果たす。
- コンテンツ:投稿した記事が載る。
- サイドバー:「カテゴリ」「記事検索機能」「アーカイブ」など記事への多角的なナビゲーションを可能にする。
- フッター:「利用規約」「プライバシーポリシー」などサイトの大枠となる情報を提供する。

ヘッダーにメニューを追加
ゴール
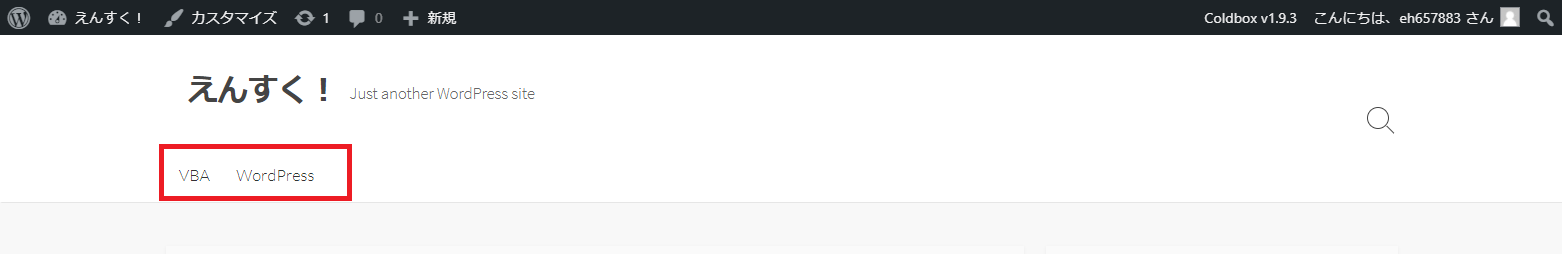
VBA,WordPressというカテゴリをメニュとして追加します

事前準備
メニュに追加するためのカテゴリを作成する必要があります。
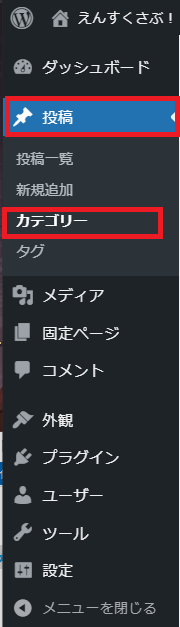
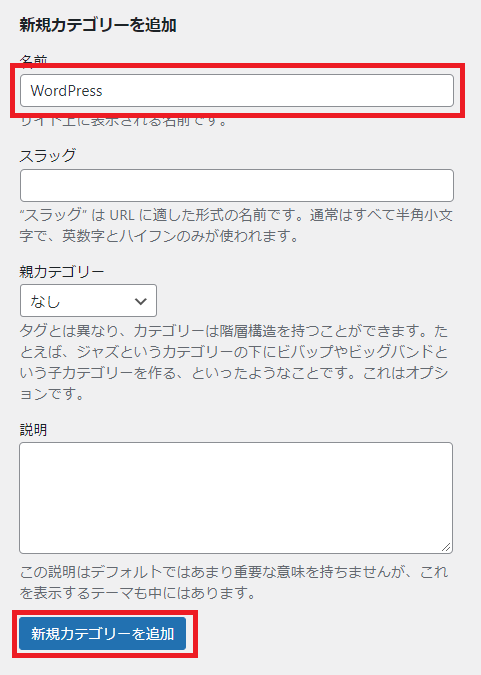
- 投稿 > カテゴリー

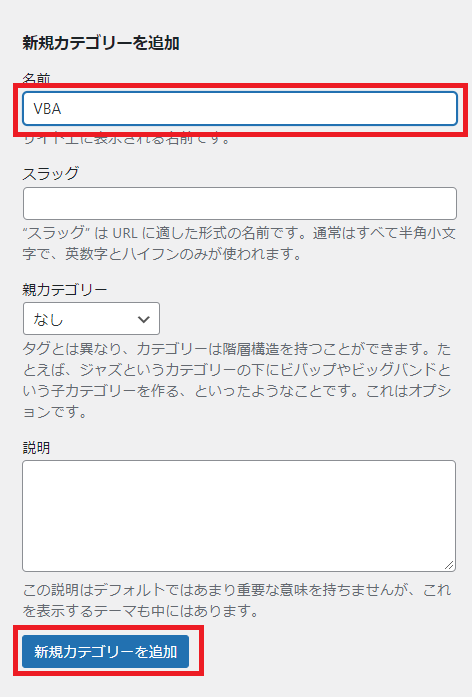
- カテゴリー名を入力 > 追加

- カテゴリー名を入力 > 追加

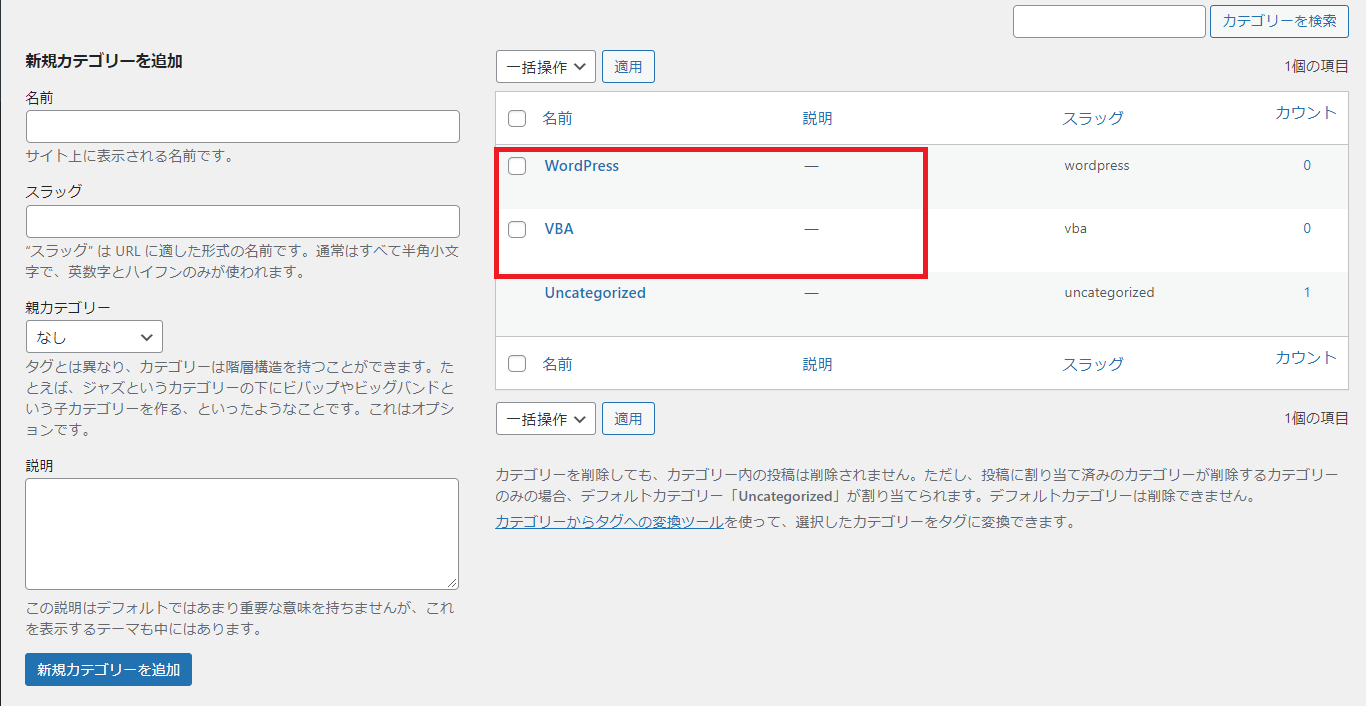
- 右枠に追加されていることを確認

手順
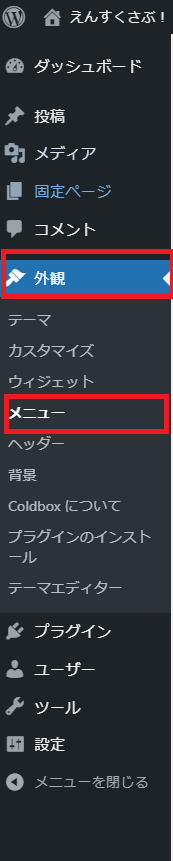
- 外観 > メニュー

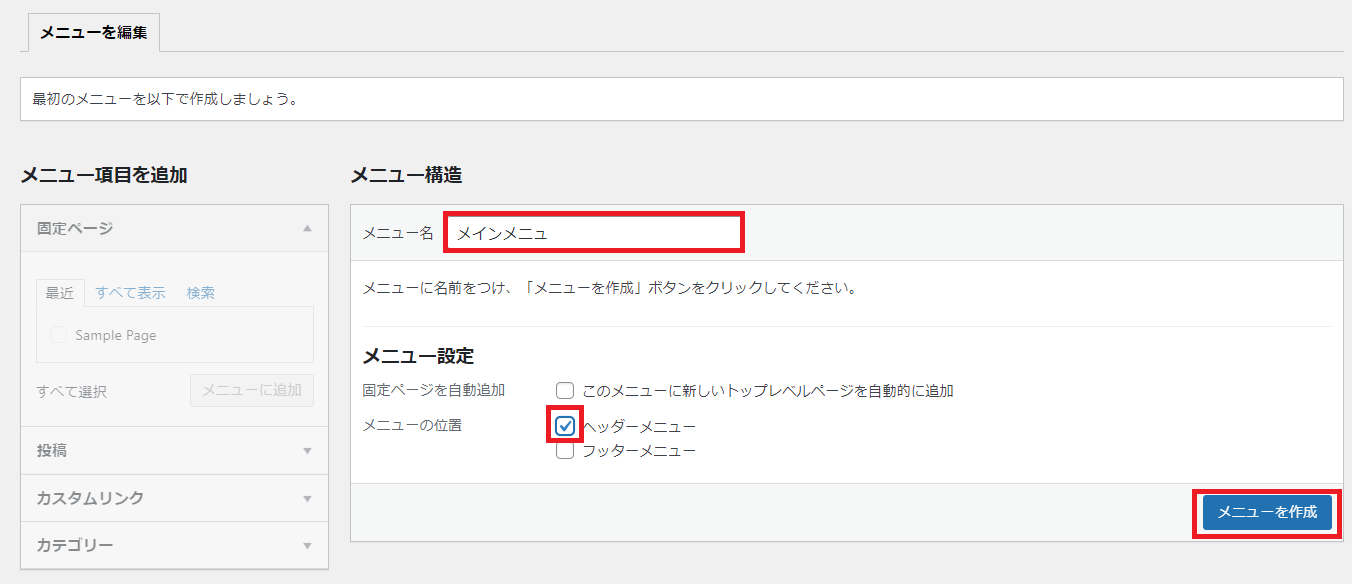
- メニュー名を入力 > ヘッダーメニューにチェック > メニューを作成

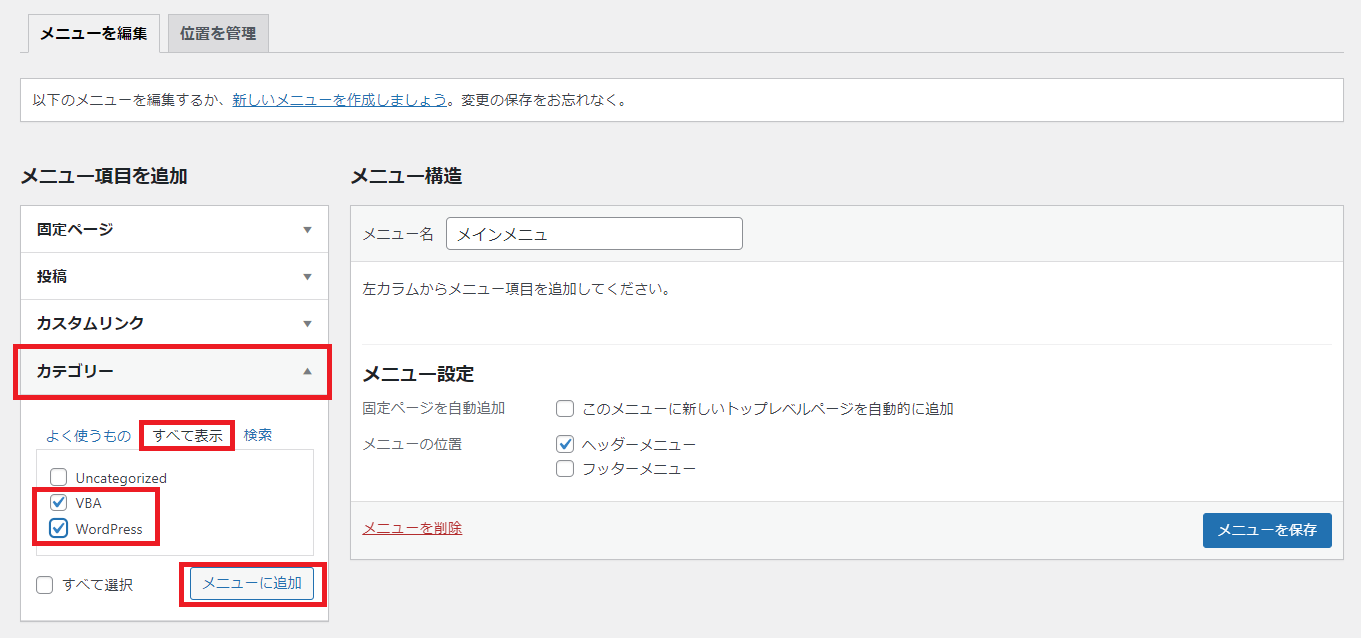
- カテゴリー > すべて表示 > 2つのカテゴリを選択 > メニューに追加
他にも、「固定ページ」や「投稿」などがあるように、「利用規約」や「特定の投稿記事」もメニュとして表示させることができます。

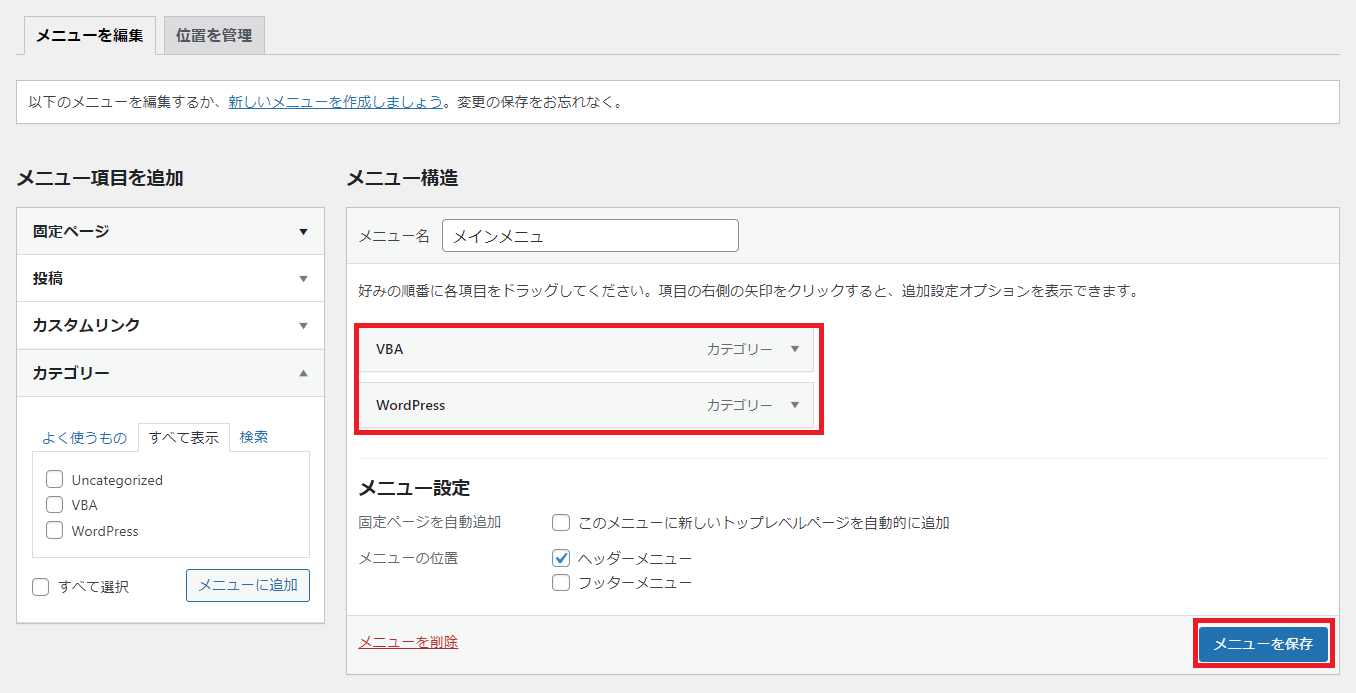
- 追加されていることを確認して、メニューを保存

まとめ
- メニュを追加するには管理画面から「メニュー」を選択する。
- メニュから「カテゴリ」を追加するには、事前に「カテゴリ」を作成しておく必要がある。