もくじ
やること
スマートフォンで表示するとき、フォームを「1列」で表示する。
タブレットで表示するとき、フォームを「2列」で表示する。
PCで表示するとき、フォームを「4列」で表示する。
手順
フォーム画面のレスポンシブ対応は下記4つの手順を踏む。
- キャンパスアプリの作成
- 全体表示の無効化
- ブレイクポイントの幅の設定
- 各データカードの幅を割合で設定
- おまけ1.常に全幅で表示させたい場合
- おまけ2.空白を設けたい場合
1.キャンパスアプリの作成
キャンパスアプリを作成する際に「電話」と「タブレット」の選択が求められる。
一般的にHTMLサイトを作成する際、スマートフォンをベースにしてPCに対応する方法とその逆があるが、今回は「タブレット」を利用する。
「電話」の場合、デフォルトのフォントやテキストサイズなどがやたらに大きいので、PC表示時にフォントサイズを小さくするという手間が発生するため。
2.全体表示の無効化
- 設定 (左メニューバーの歯車) をクリック
- 表示タブを選択
- 画面に合わせて倍率を変更をオフにする
全体表示が有効にしている場合、常に画面全体が収まるように拡大・縮小が行われる。これが設定されていると、レスポンシブ対応ができない。
3.ブレイクポイントの幅の設定
ブレイクポイントとは
Power Appsのアプリケーションはプロパティ「SizeBreakPoints」を持つ。
画面サイズ(apps.width)とブレイクポイントの値を比較することで以下のように判定する。
デフォルトのブレイクポイントの値
| 0 ~ 600px | スマートフォン |
| 601 ~ 900px | タブレット |
| 901 ~ 1200px | PC |
| 1201px ~ | PC(大) |
ブレイクポイントの考え方
ところで、この600,900,1200の値はHTMLのコーディングではあまり見かけない気がする。
「HTML レスポンシブ ブレイクポイント」でググると、タブレットはこのサイズの機種が多いため、ブレイクポイントは○○pxがいいですよと調査結果を出してくれているありがたいサイトがたくさんヒットする。
とりあえず、今回は検索結果上位に表示された下記サイトを参考にさせていただく。
【2024年】デバイス別レスポンシブデザインのブレイクポイントまとめ
・スマートフォンとタブレットの境界
スマートフォン(1列)だが、タブレットサイズ(2列)で表示され入力が難しいというパターンを回避したいため、スマートフォンとして判定されるサイズを広く取りたい。
上記サイトを参考にブレイクポイントを「500px」とする。
・タブレットサイズとPCサイズの境界
タブレットサイズについても768 ~ 1280pxとあるが、そのほとんどが800px未満なようである。
また、パソコンにしても、仕事でブラウザを全画面表示することあまりなく大抵左右2分割されるだろうことを考慮し、少し狭めの960pxをタブレットとPCを区切るサイズとしたい。
・PCとPC(大)
また、PCサイズとそれ以上のサイズの区切りがあるが、画面幅が広いからと言って要素を横に並べすぎると見づらい画面になってしまう。そのため、PCとそれ以上のサイズでは画面のレイアウトは変更しない(レスポンシブ対応は行わない)ようにする。
ブレイクポイントの設定値
今回はブレイクポイントを以下のように設定する。
| 0 ~ 500px | スマートフォン |
| 501 ~ 960px | タブレット |
| 960 ~ 99999px | PC |
| 99999 | – |
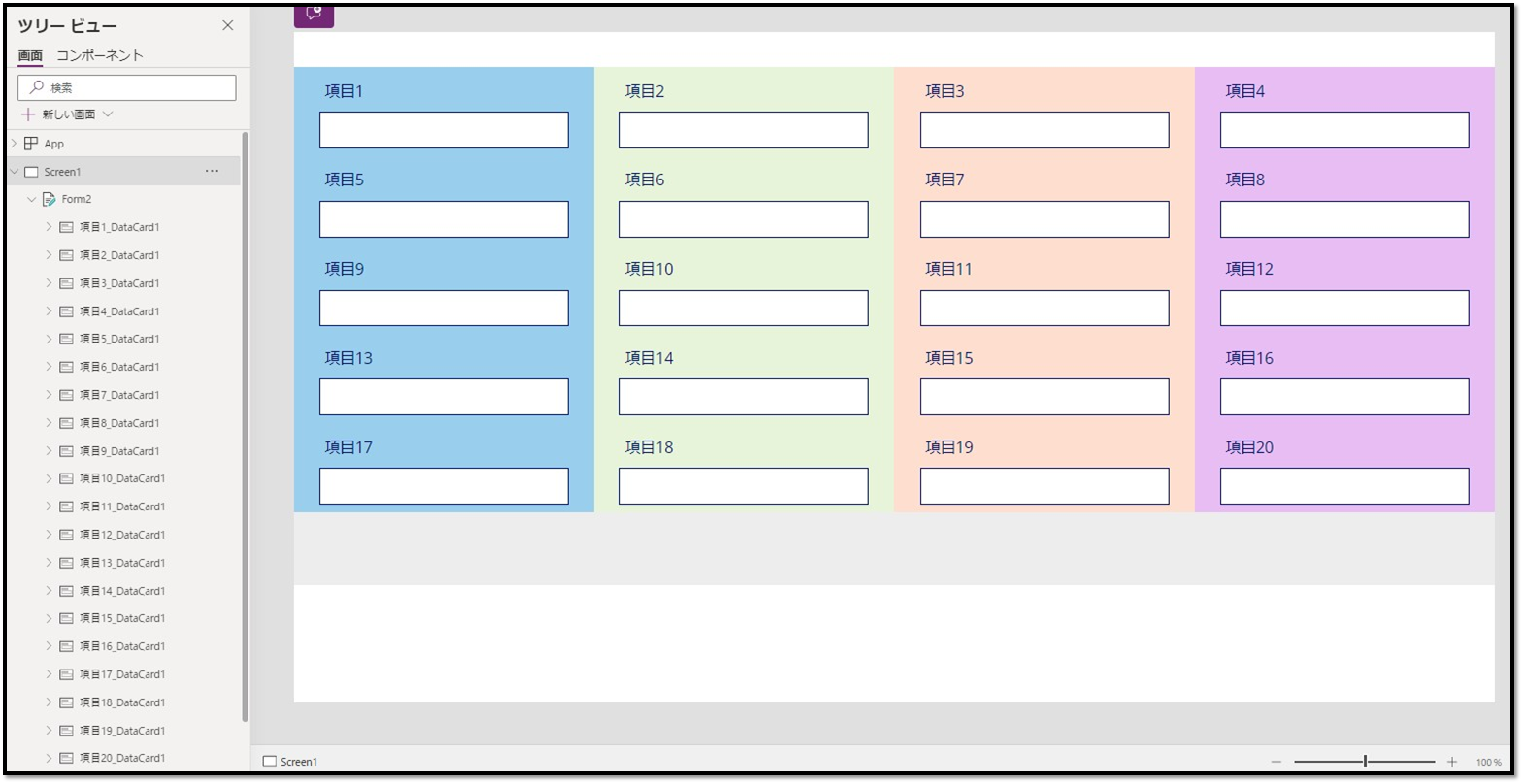
4.各データカードの幅を割合で設定
まず、formのwidthをApp.ActiveScreen.Widthに設定する。
続いて、form内の全てのデータカードを選択し、widthを一括設定する。
Switch(App.ActiveScreen.Size
, ScreenSize.Small, Parent.Width
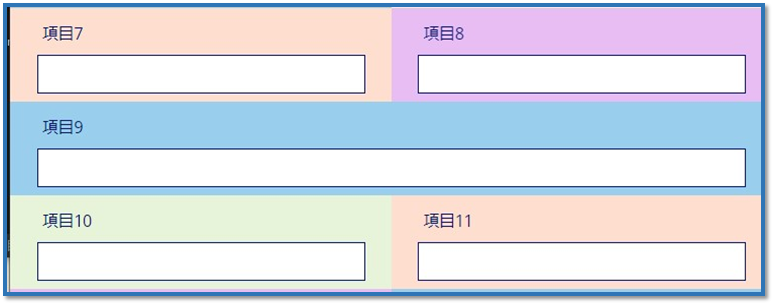
, ScreenSize.Medium, Parent.Width / 2
, ScreenSize.Large, Parent.Width / 4
) この時点でプレビュ―画面を確認するとブラウザの画面幅により1列,2列,4列と切り替わることが確認できる。場合によってはブラウザの最小幅の関係で500px以下にならないため1列のレイアウトが確認できない可能性がある。
その場合は、SizeBreakPointsの第1要素を一時的に600~700あたりに変更すればよい。
これで、レスポンシブ対応なレイアウトが完了した。
5.おまけ1.常に全幅で表示させたい場合
住所のように入力の長くなるような項目は、テキストボックスも長めに設定したい。
常に全幅で設定するのであれば、レスポンシブ対応のSwitch文を取り除けばよい。
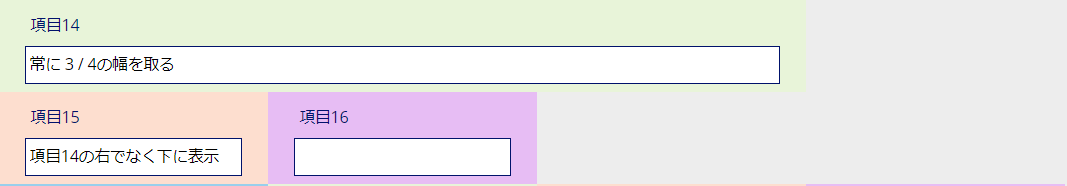
Width: Parent.Width6.おまけ2.空白を設けたい場合
フォーム内のデータカードは空白を埋める形で配置されるため
例えば、項目Aが固定値 3 / 4の幅を取った場合、その次の項目Bが横に配置される。
これを回避するためには幅 1 / 4の空のデータカードを挿入すればよい。
Width: Parent.Width * 3 / 4
Width: Parent.Width / 4