やること
- プルダウンで表示させる値をPower Apps側で定義する。
手順
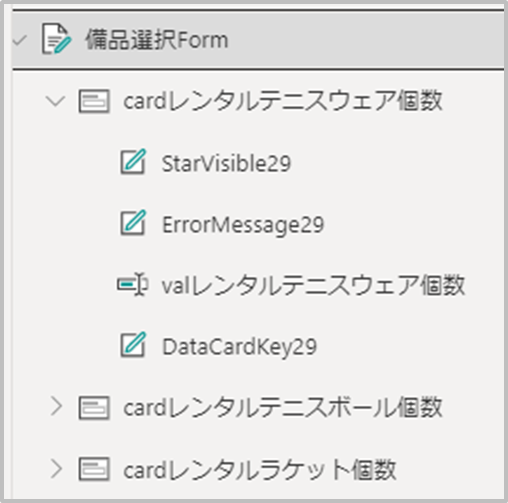
1.オブジェクト名の修正
「Part5 会場選択フォームの実装」の会場選択Formと同様に、まずはオブジェクト名の変更を行う。
2.プロパティのデータ種別変更
日程選択Formと同様に、プロパティをテキストからプルダウンに変更する。
3.プロパティの個別設定
- プロパティを以下のように設定
/** プロパティ名: 設定値 */ Items: [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30]/** プロパティ名: 設定値 */ Items: [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30]/** プロパティ名: 設定値 */ Items: [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30]前回「Part6 日程選択フォームの実装」の
日程選択Formでは、スケジュールマスタをItemsに設定していたが、今回は特にマスタを参照する必要が無いため、配列で直接定義をしている。
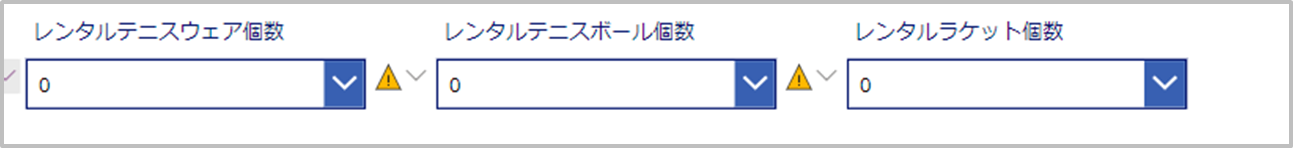
4.動作確認
各プルダウンで、数値が選択できるようになっていればOK
箸休めの回でした