もくじ
やること
- 申請者の情報を入力する画面を実装する。
- 名前の入力を「姓」と「名」に分割する。
手順
1.オブジェクト名の修正
「Part5 会場選択フォームの実装」の会場選択Formと同様に、まずはオブジェクト名の変更を行う。
2.プロパティのデータ種別変更
「Part6 日程選択フォームの実装」の日程選択Formと同様に、プロパティをテキストからプルダウンに変更する。
3.データカード「代表者電話タイプ」の編集
- プロパティを以下のように設定
Items: ["自宅", "勤務先"]
4.データカード「代表者メールアドレス」「代表者電話番号」の編集
会場選択Formで作成した全角から半角に変換する関数「StringUtils.ConvertWideToHalf」を利用する。
- プロパティを以下のように設定
Default: converted代表者電話番号 OnChange: Set (converted代表者電話番号, Upper(StringUtils.ConvertWideToHalf(Self.Text)));Default: converted代表者メールアドレス OnChange: Set (converted代表者メールアドレス, Upper(StringUtils.ConvertWideToHalf(Self.Text)));
5.データカード「代表者かな」「代表者名」の編集
漢字の名前とふりがなの名前は姓と名で分割して入力させる。
SPOリストを作成する時点でで分けておけばいいんでない?という指摘は至極まっとうだが、とある諸事情でこのような作りにしている。
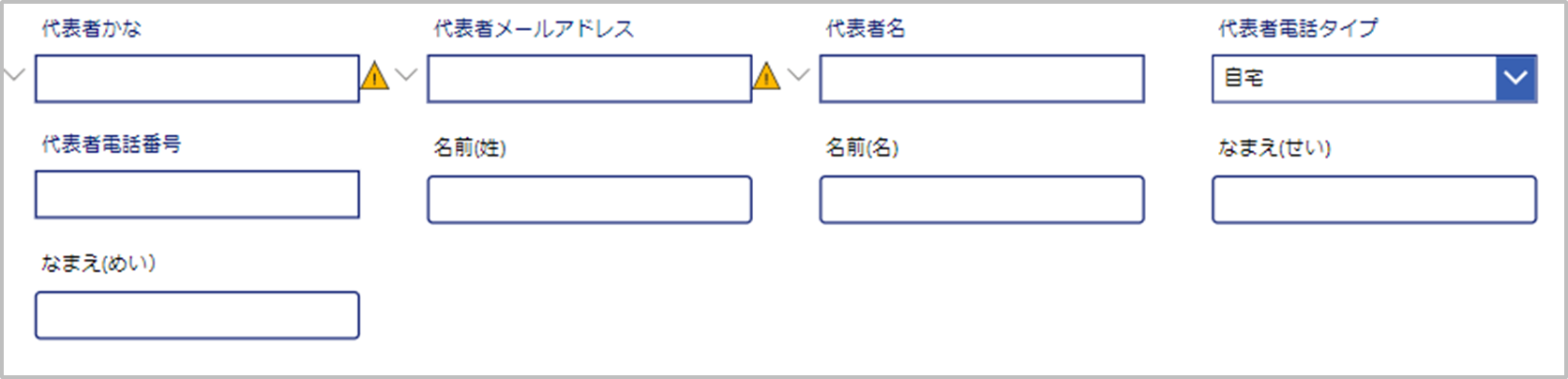
代表者入力Form> フィールドの編集 > カスタムカードの追加 を4回繰り返す- 各データカードにテキストとラベルを1つずつ挿入
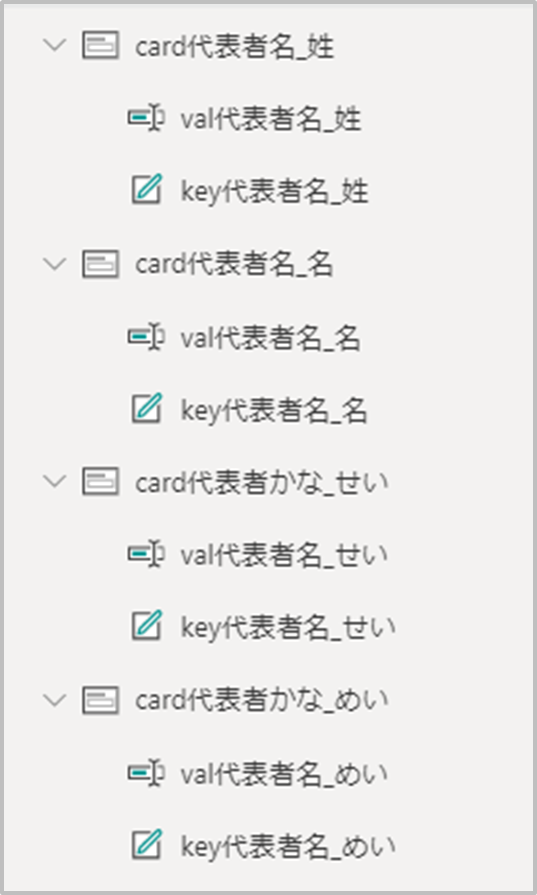
- データカード、テキスト、ラベルの名前を以下のように設定

- テキスト、ラベルに対してプロパティを以下のように設定
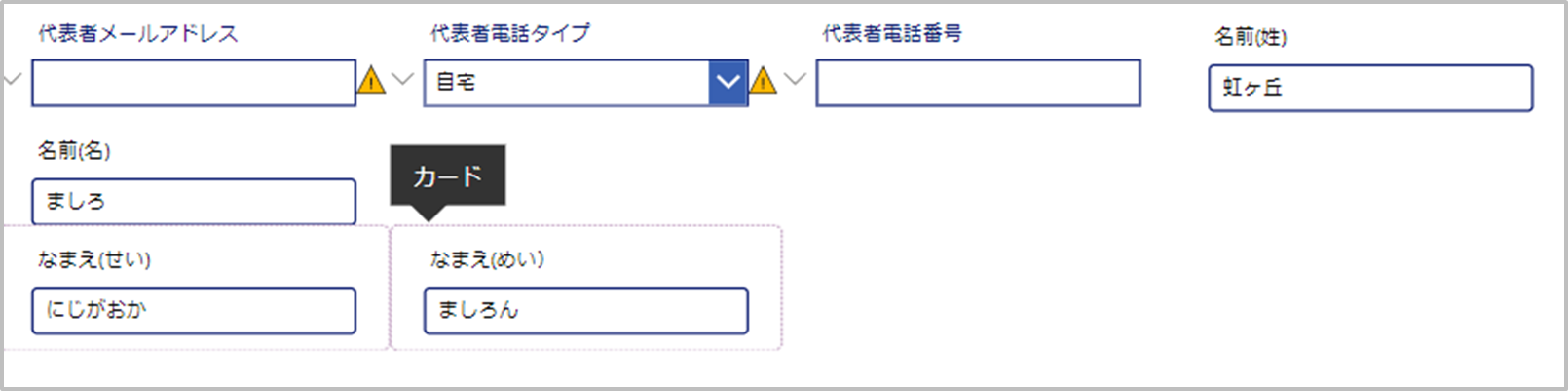
/** 初期値を空欄に設定 */ Default: ""/** 各ラベルごとに適切に名前を設定 */ Text: "名前(姓)" - 続いて、「
代表者名」と「代表者かな」は姓と名の値を参照させる
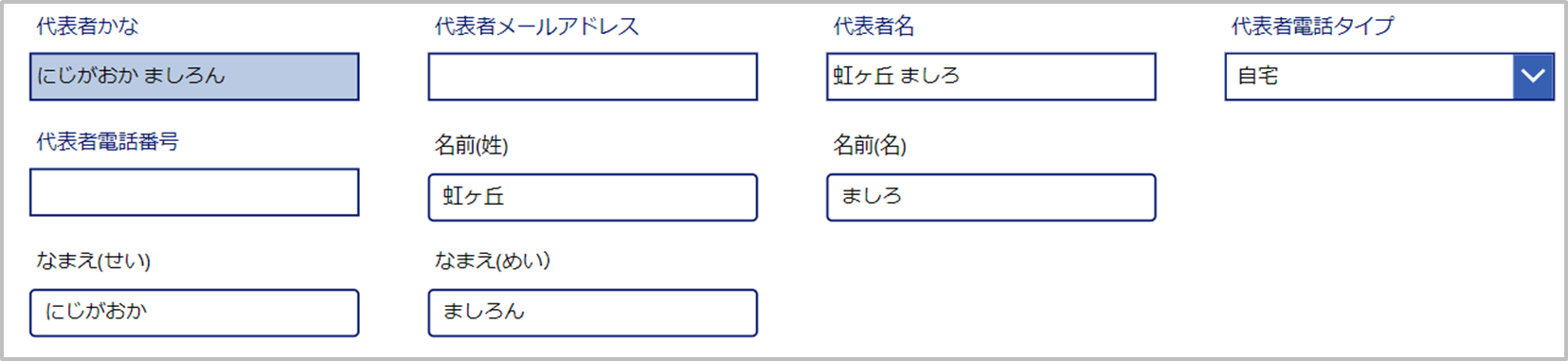
プロパティを以下のように設定Default: val代表者名_せい.Text & " " & val代表者名_めい.TextDefault: val代表者名_姓.Text & " " & val代表者名_名.Text - プレビューモードにして、名前の姓名、なまえのせいめいを入力し、それぞれ値が反映されることを確認

- 「
card代表者名」「card代表者かな」はユーザーから入力されないように非表示を設定Visible: falseVisible: false
6.動作確認
代表者メールアドレスを入力して、全角から半角に変換されることを確認する。代表者電話番号を入力して、全角から半角に変換されることを確認する。