ベンダープレフィックスとは
ほかのブラウザでは動作しない、各ブラウザ固有の機能を利用するときに記述します。
記述方法
前方にブラウザごとに決められた接頭辞を付ける。
| ブラウザ | 接頭辞 |
| -webkit- | Google Chrome、Safari |
| -o- | Opera |
| -ms- | Internet Explorer |
| -moz- | Firefox |
-webkit-margin-before: 0em;
margin-block-start: 0em;なぜ必要か
開発者が最新のCSS(現在だとCSS3)をいち早く利用できるようにするためです。
CSSやHTMLは、W3Cという団体によって仕様の標準化が行われています。ただし「新しい機能の発案」から「新しい機能の仕様の確定」までは厳重な議論が必要になるため、長い期間を要します。
仕様が確定するまで待っていたら、開発者はまちぼうけ、ブラウザの発展も遅れたままです。それを解決するために各ブラウザベンダーが「新しい機能の発案」時点での仕様をもとに、その機能を開発するのです。
ただし、それらはあくまで確定したものではない(β版ですよ)ということを明示するためにベンダープレフィックスが必要になります。
いつまで記述する必要があるか
W3Cが仕様を確定させ、かつ、ベンダーがその仕様に合わせた実装を完了するまでです。
一連の流れ
- W3CがCSS3(新しい機能)の発案をする。
- 各ベンダーがそれをもとにβ版を機能を実装する。
- 開発者はβ版をベンダープレフィックスを「付与して」機能を利用する。
- W3CがCSS3の仕様を確定させる。
- 各ベンダーがそれをもとに実装する。
- 開発者は確定版をベンダープレフィックスを「外して」機能を利用する。
ベンダープレフィックスの要否
ブラウザがCSS3の独自開発をしているかどうか、つまりベンダープレフィックスを付けるかどうかを調べる方法が2通りあります。
Can I Use (リンク)
導入に当たっては、こちらのサイトを参考にさせていただきました。
使用したプロパティを入力すると、

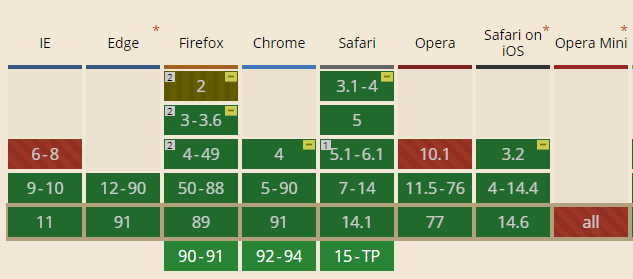
結果が表示されます。見方は表のとおりです。

| 緑色 | 確定した仕様に対応。ベンダープレフィックスを付けず利用。 | |
|
|
緑色 - | 暫定的な仕様に対応。ベンダープレフィックスを付けて利用。 |
|
|
赤色 | プロパティに未対応。使用不可。 |
Autoprefixer
Can I Useでは一つずつしか確認できないため、非常に手間です。
開発する場合には、Autoprefixerを利用します。
導入 (VSCode)
- コマンドパレットを開く。(Ctrl + Shift + p)
- コマンドパレットに「Install Extensions」を入力
- 拡張機能タブで「Autoprefixer」と検索。
- インストール
実行 (VSCode)
- コマンドパレットで「autoprefixer:run」を実行
実行前
margin-block-start: 0em;
margin-block-end: 0em;
padding-inline-start: 2em;実行後
-webkit-margin-before: 0em;
margin-block-start: 0em;
-webkit-margin-after: 0em;
margin-block-end: 0em;
-webkit-padding-start: 2em;
padding-inline-start: 2em;