課題
- dlとddはそれぞれ別の行で描画されるので、1行にまとめたい。
- また、ddの左にあるmarginが邪魔なので削除したい。
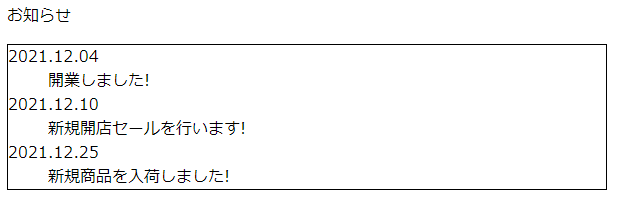
デフォルトでの表示
ソースコード
<p>お知らせ</p>
<dl>
<dt>2021.12.04</dt>
<dd>開業しました!</dd>
<dt>2021.12.10</dt>
<dd>新規開店セールを行います!</dd>
<dt>2021.12.25</dt>
<dd>新規商品を入荷しました!</dd>
</dl>* {
box-sizing: border-box;
}
dl {
border: 1px solid black;
width: 600px;
}表示結果

改善パターン1(float)
ソースコード
<dl class="clearfix">dt {
float:left;
width: 20%;
}
dd {
float:left;
width: 80%;
margin-inline-start: 0px;
}
.clearfix::after {
content:"";
display:block;
clear:both;
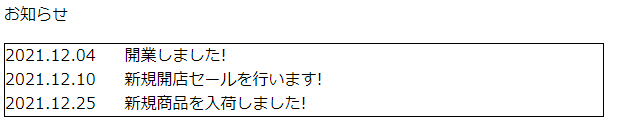
}表示結果

ポイント
- ddの初期cssをリセットしています。(
margin-inline-start: 0px) - dt, ddはblock要素なのでそれぞれにfloatを適用します。
- また、float解除用のdivをdl末尾に挿入しています。
改善パターン2(flexbox)
ソースコード
htmlは変更なし
dl {
border: 1px solid black;
width: 600px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
}
dt {
width: 20%;
}
dd {
width: 80%;
margin-inline-start: 0px;
}ポイント
- dlに対してflexboxを定義しています。
表示結果
1.floatと同様