記事単体を埋め込む
手順
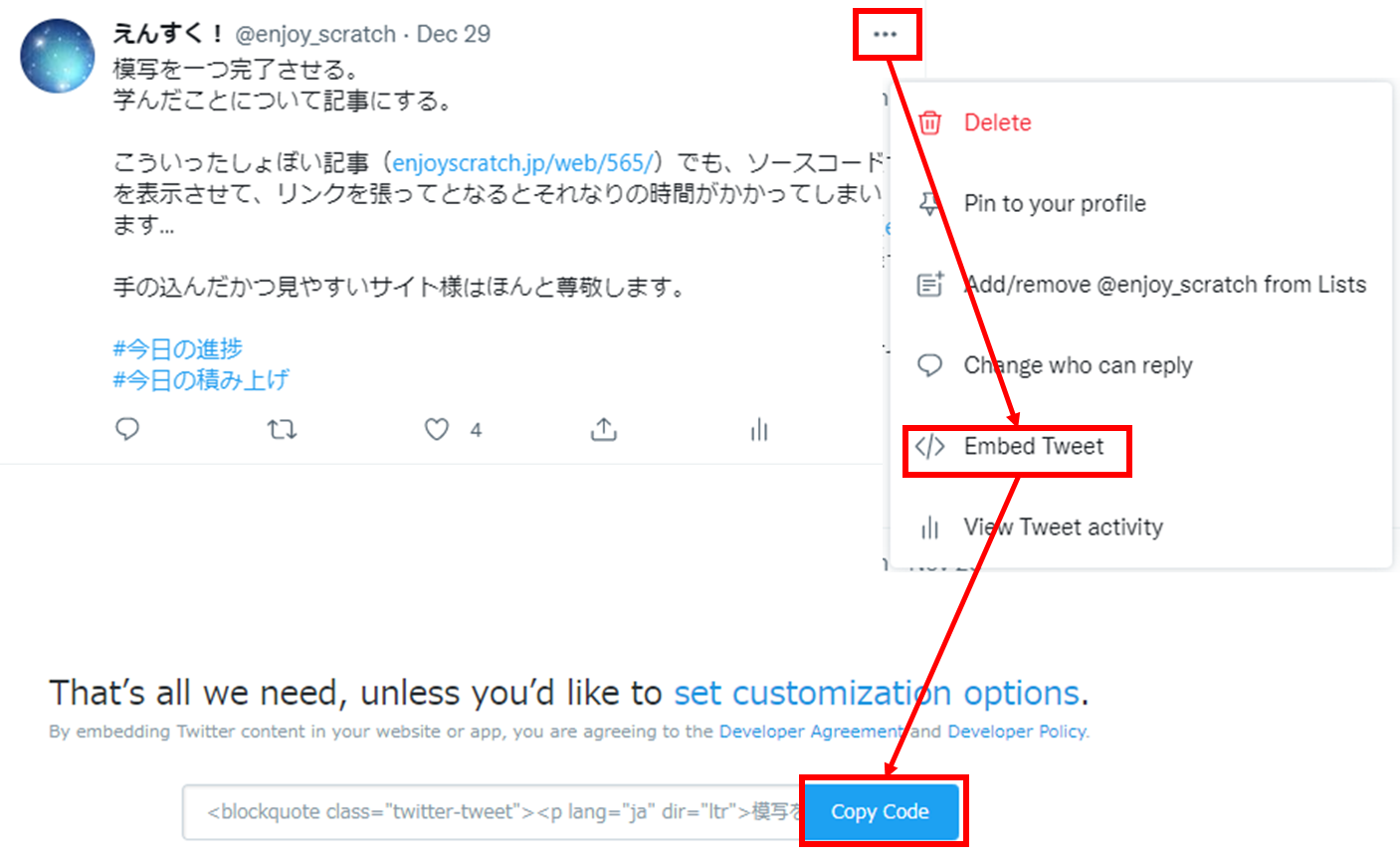
- 対象の記事から『記事埋め込み』を選択すると、Twitter Publishという外部サイトが開く。
- 『Copy Code』でソースをコピーしてHTMLに張り付ける。

表示結果
模写を一つ完了させる。
学んだことについて記事にする。こういったしょぼい記事(https://t.co/IOzbxNGO4x)でも、ソースコードを表示させて、リンクを張ってとなるとそれなりの時間がかかってしまいます…
手の込んだかつ見やすいサイト様はほんと尊敬します。#今日の進捗#今日の積み上げ
— えんすく! (@enjoy_scratch) December 28, 2021
タイムラインを埋め込む
手順
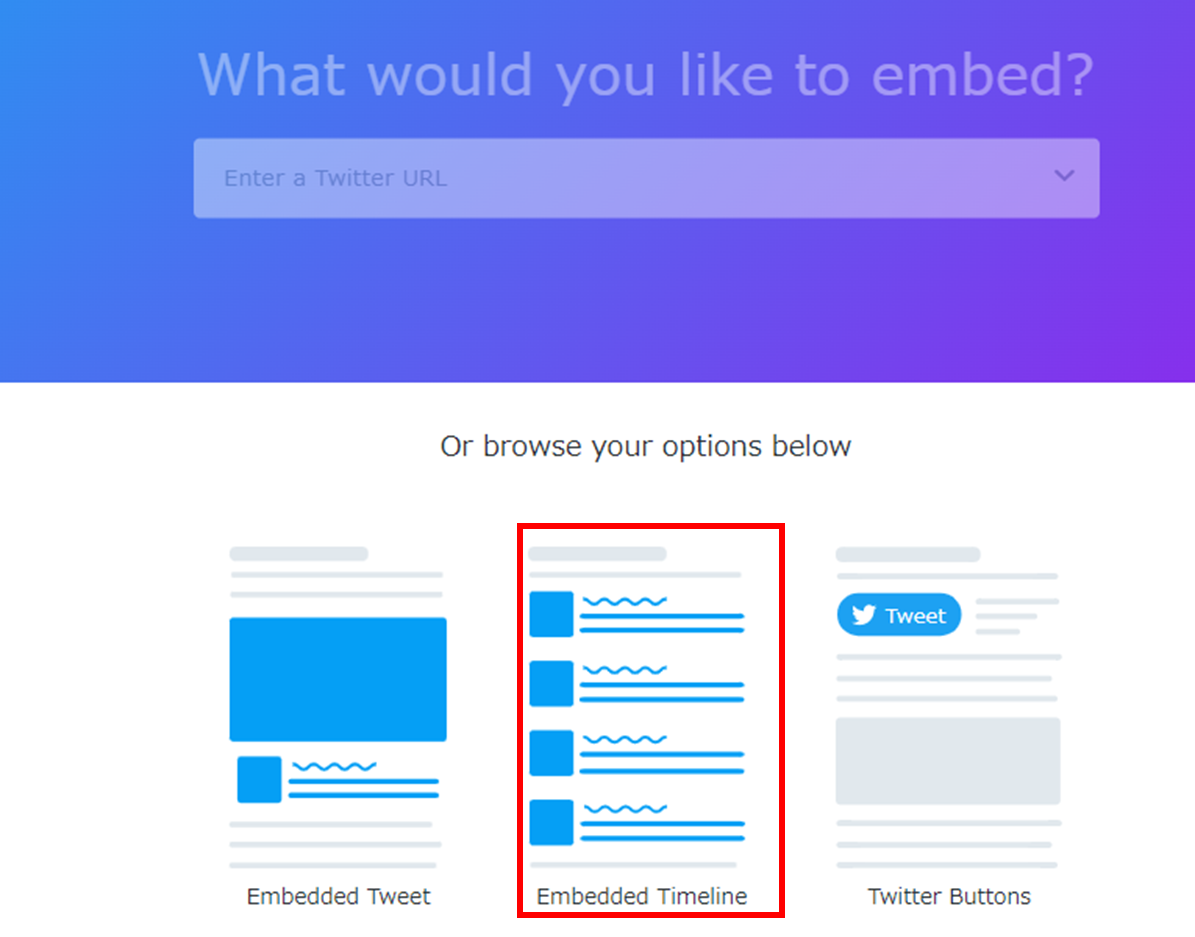
- Twitter Publish を開く。
- Embedded Timelineを選択。
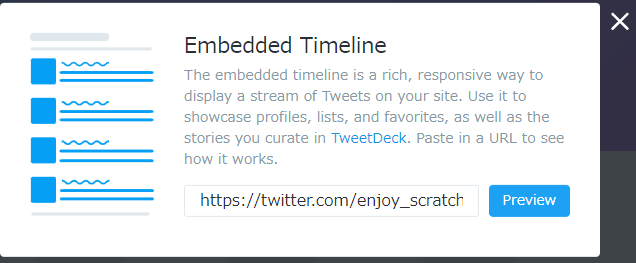
- タイムラインのURL(ツイート記事がリストになって並んでいるもの)を張り付ける。
- 『Copy Code』ででソースをコピーしてHTMLに張り付ける。


表示結果
スクロールを用意する
タイムラインをそのまま表示させると縦長になってしまうので、高さに制限を
掛けてあげましょう。
<h2>タイムライン</h2>
<div class="big timeline">
ここに引用コードを張り付ける。
</div>.timeline {
height: 360px;
overflow-y: scroll;
}表示幅について
単体記事は「約260px以下」、タイムラインは「約190px以下」でレイアウトが
崩れます。(borderからはみ出ます。)

参考サイト