ドットとpxの関係
ドット
ドットは、ドット絵などという言葉があるように、モニターを構成する点の数で固定値である。
px
ここではCSS、ブラウザにおけるpxに限定する。これは可変値である。
pxはデバイスピクセル比の値によって異なる。
デバイスピクセルが「1」の場合

デバイスピクセルが「1.5」の場合

デバイスピクセル比とは
各デバイス機器に設定されていて、「何ドットで1pxとするか」を表す。
なぜこのようなものがあるかというと、年々、解像度が向上しているため。解像度が上がる=ドットの間隔が縮まると、同サイズの画像を表示するにしても、高解像度のほうが小さく表示される。つまり
2.の状態を避けるために、1画素の情報を2ドットや3ドットに拡大して表示させることにより、実質の表示サイズを大きくさせている。
まとめると、px × デバイスピクセル比 = ドット
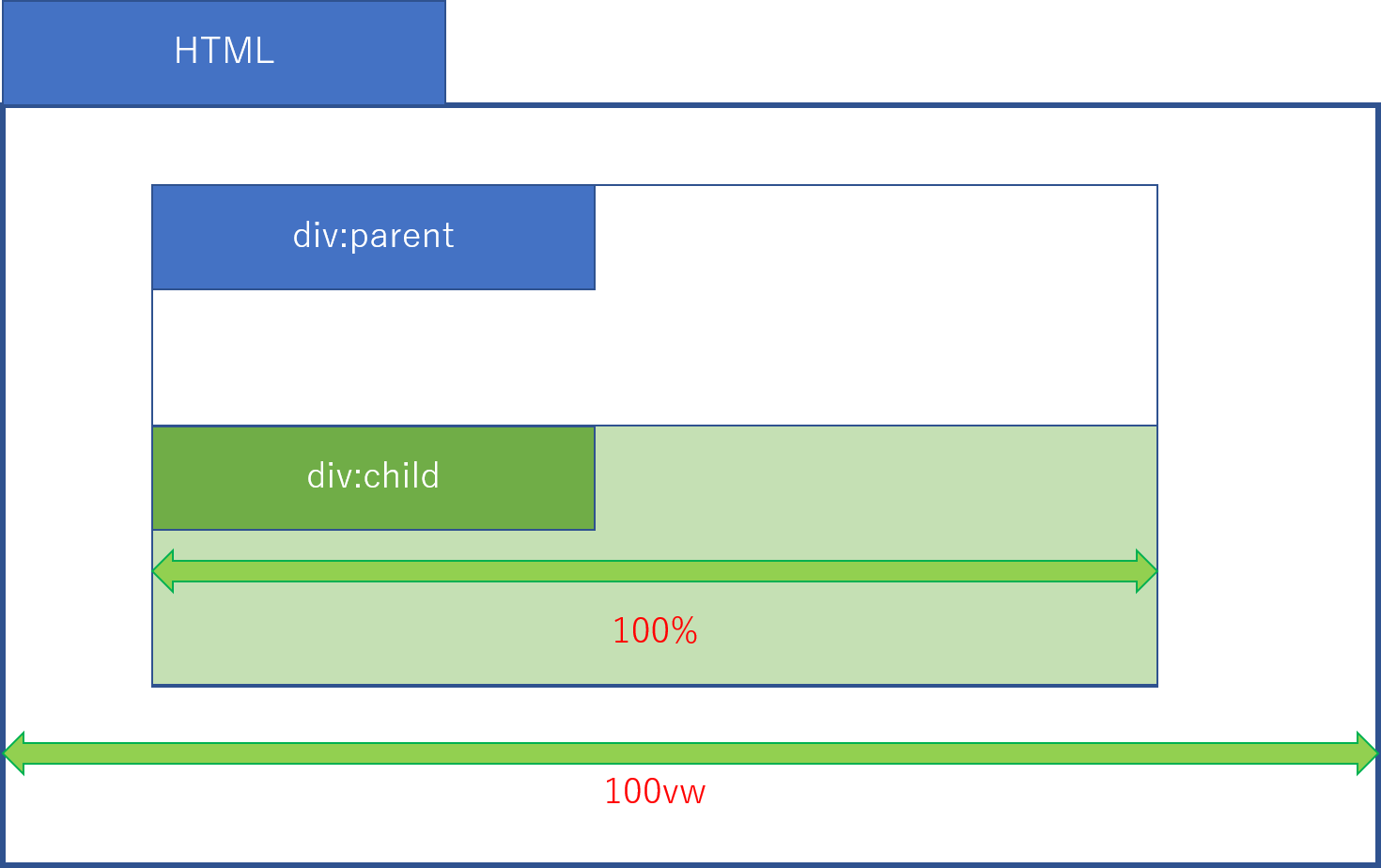
%とvwの関係
いずれも、widthなどの幅関連のプロパティに使用される。
%
親の幅を基準(100%)として計算する。
親の幅の変動の影響を受ける。
vw
ビューポートの幅を基準(100%)として計算する。
ビューポートとはほぼブラウザ全体をさす。厳密にはjavascriptで参照できるclientwidthからrootのmarginとborderの幅を除いたものである。
親の幅の変動の影響を受けない。
レスポンシブ対応で画面いっぱいに表示させたいときに使う。

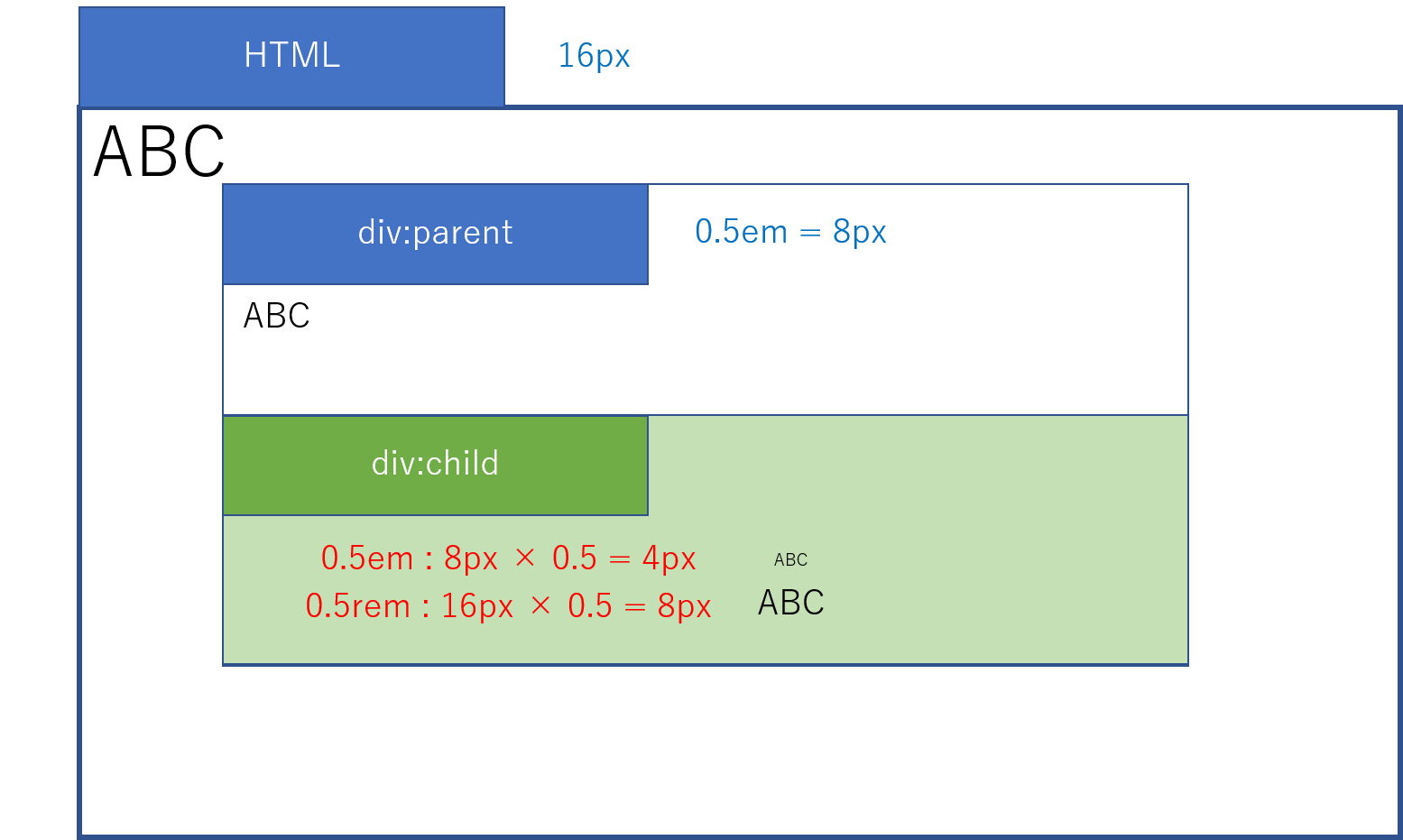
emとremの関係
いずれも、font-sizeの指定に使用される。
emとremの関係は%とvwと同じであり、親を見るかビューポート全体を見るかである。

xとは
デバイスピクセル比を表す。
レスポンシブ対応で「デバイスピクセル比が大きい(もっぱらスマホ)ほど大きい画像を表示させよう」という時に使用する。
<img
src="./img.jpg"
srcset="./img-150w.jpg
./img-300w.jpg 2x.
./img-600w.jpg 3x"
alt="">まとめ
- px × デバイスピクセル比 = ドット
- 幅指定 %:親基準, vw:ビューポート基準
- フォントサイズ指定 em:親基準, rem:ビューポート基準
- デバイスピクセル比指定:x