もくじ
flexboxとは
css3で導入された子要素(アイテム)の様々な配置を簡潔な記述で表現できるプロパティです。
flexboxの使い方
事前準備
display: flex :flexboxを使用する際に必ず書きます。子要素(アイテム)を囲う親要素に付けます。
<div class="container-base container-sort">
<div class="part-base part1">1 : 200px</div>
<div class="part-base part2">2 : 100px</div>
<div class="part-base part3">3 : 300px</div>
<div class="part-base part4">4 : 150px</div>
</div>.container-base {
display: flex; // flexboxを使用!
width: 1000px;
height: 300px;
background-color: #CCCCCC;
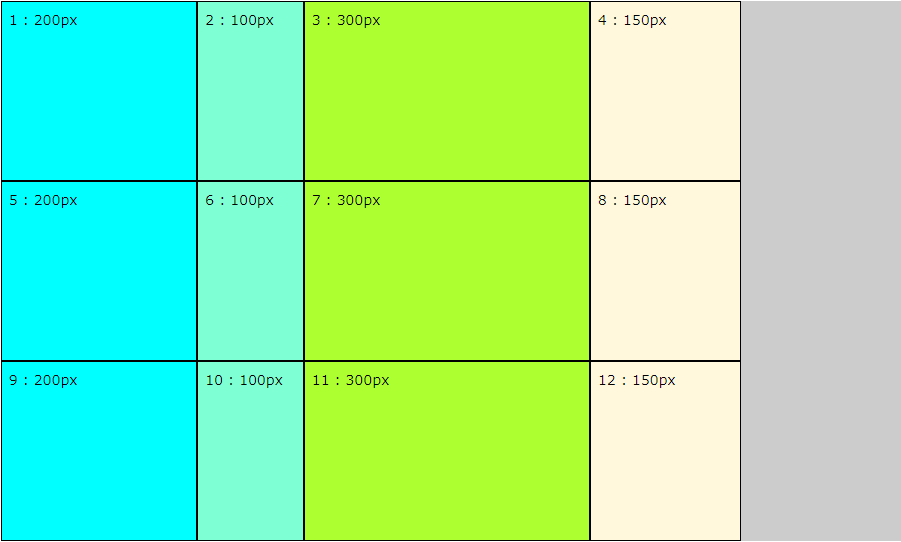
}並び替え順序:flex-direction
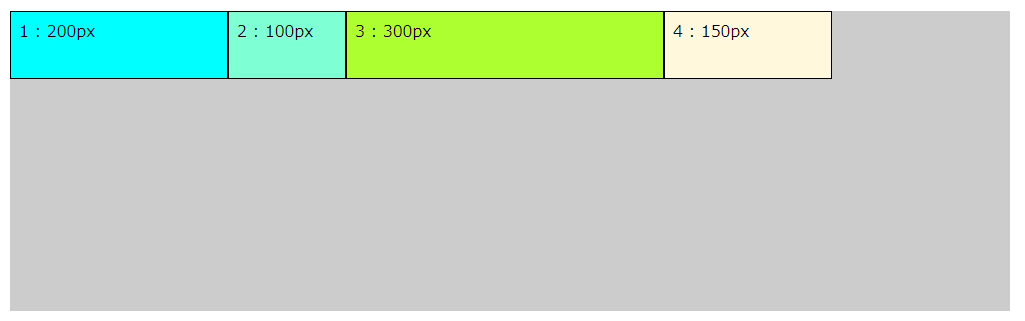
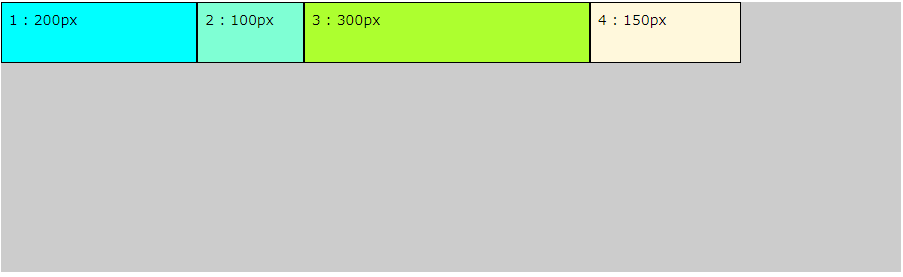
左から右へ並べる:row
.container-sort {
flex-direction: row;
}
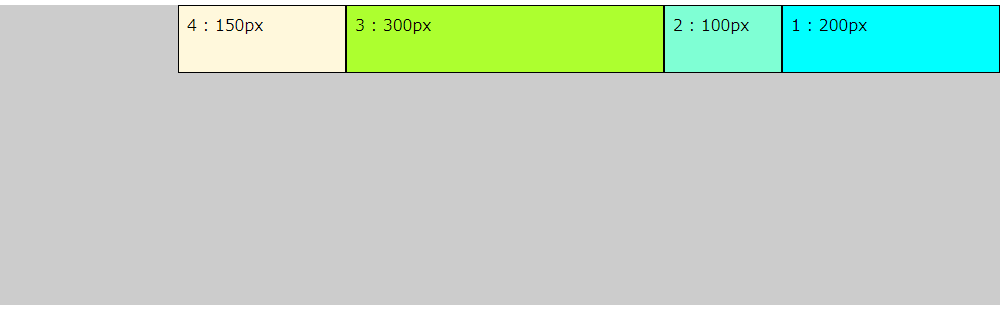
右から左へ並べる:row-reverse
.container-sort {
flex-direction: row-reverse;
}
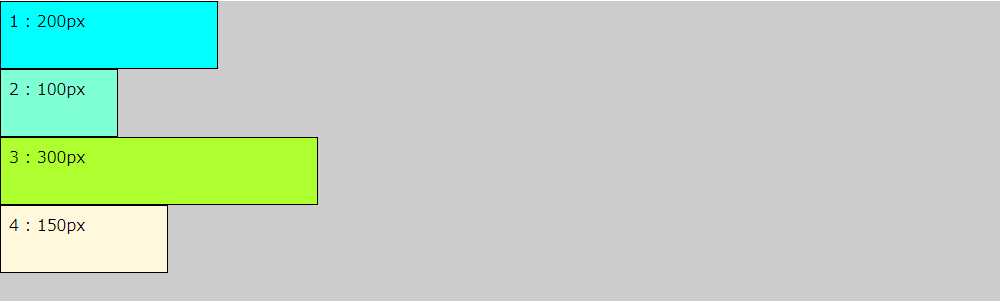
上から下へ並べる:column
.container-sort {
flex-direction: column;
}
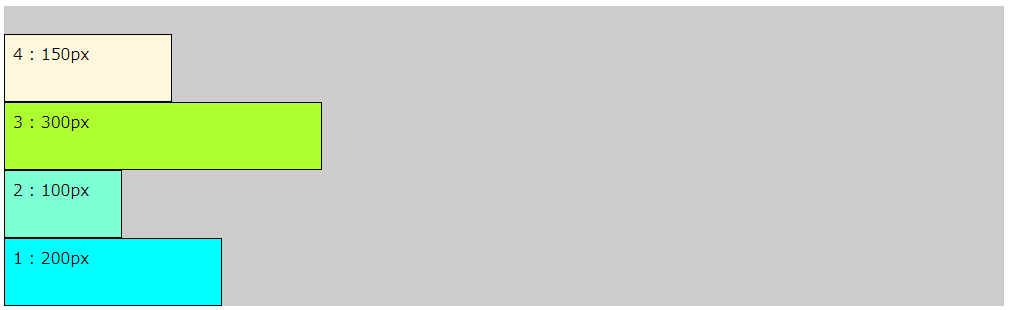
下から上へ並べる:column-reverse
.container-sort {
flex-direction: column-reverse;
}
改行の設定:flex-wrap
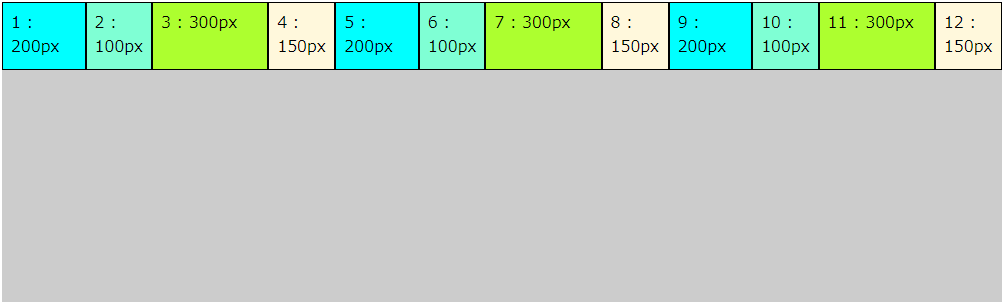
改行をしない:nowrap
全ての子要素が1行に収まるようになります。
.container-wrap {
flex-wrap: nowrap;
}
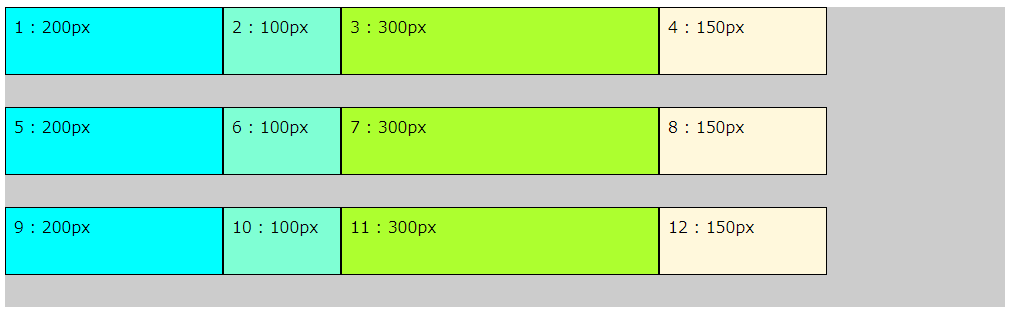
改行をする:wrap
.container-wrap{
flex-wrap: wrap;
}
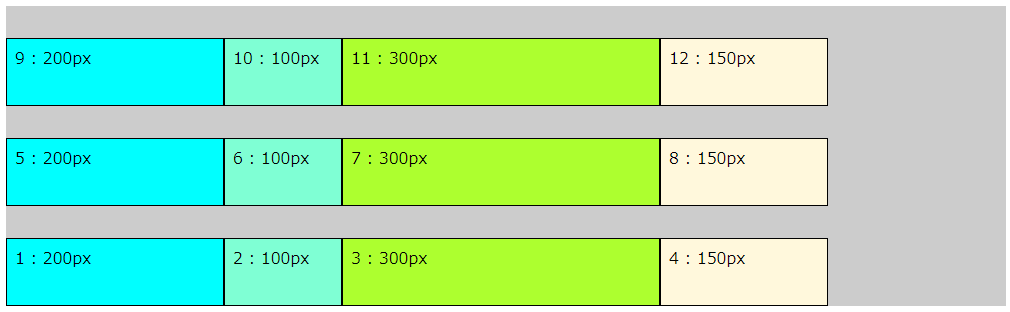
改行をする(逆順表示):wrap-reverse
.container-wrap {
flex-wrap: wrap-reverse;
}

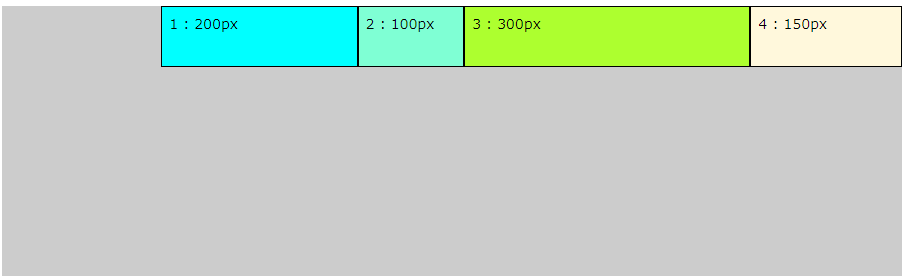
<主軸>間隔の設定:justify-content
左寄せ:flex-start
.container-justify {
justify-content: flex-start;
}

右寄せ:flex-end
.container-justify {
justify-content: flex-end;
}

中央寄せ:center
.container-justify {
justify-content: center;
}

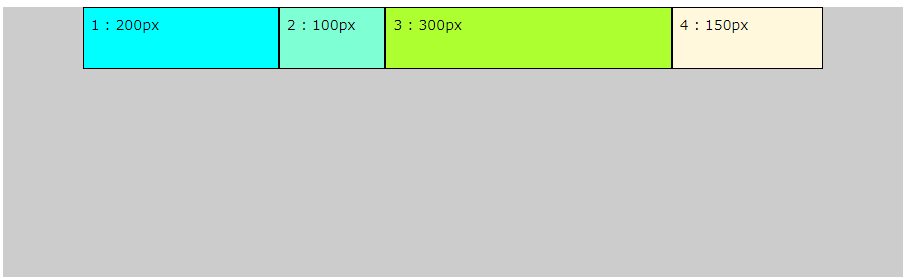
等間隔 – 要素間のみ:space-between
両端には間隔がなく、要素間のみ等間隔になります。
.container-justify {
justify-content: space-between;
}
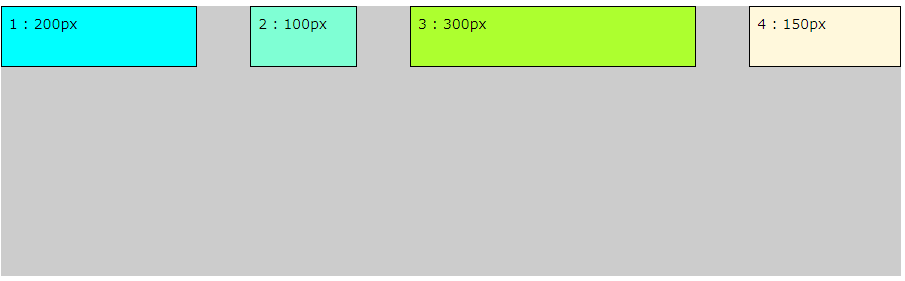
等間隔 – 端のみ 1 / 2:space-around
両端の間隔は要素間の間隔に比べて狭くなります。(おそらく要素間の”1/2″になっている?)
.container-justify {
justify-content: space-around;
}

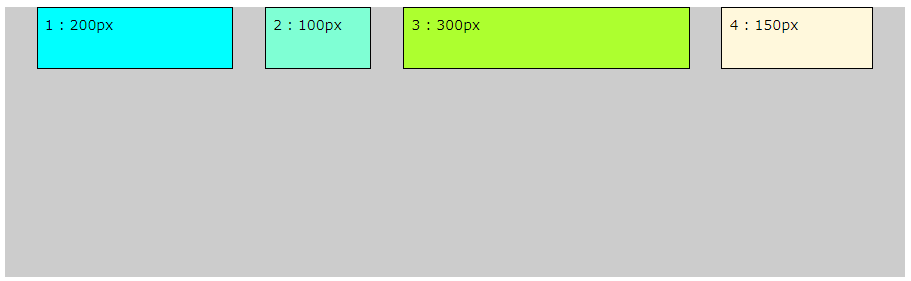
等間隔 – 完全等間隔:space-evenly
両端も、要素間も全てに等間隔の空白ができます。
.container-justify {
justify-content: space-evenly;
}

<交差軸>行内の高さの設定:align-items
上寄せ:flex-start
.container-align-items {
align-items: flex-start;
}

下寄せ:flex-end
.container-align-items {
align-items: flex-end;
}

中央寄せ:center
.container-align-items {
align-items: center;
}
拡張:stretch
いっぱいに表示されるように、アイテムの高さが拡張されます。
※アイテムに「height」が設定されている場合、stretchは効きません。
.container-align-items {
align-items: stretch;
}

ベースライン:baseline
ベースラインについての詳細な説明は こちら
文字の表示位置の高さをきれいに並べたいときに有用です。
.container-align-items {
align-items: baseline;
}
<交差軸>各行の高さと設定:align-content
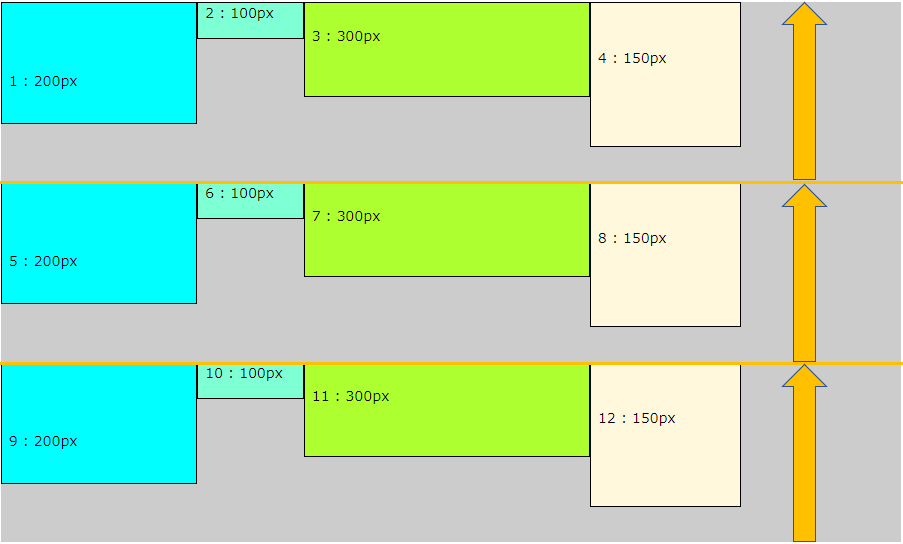
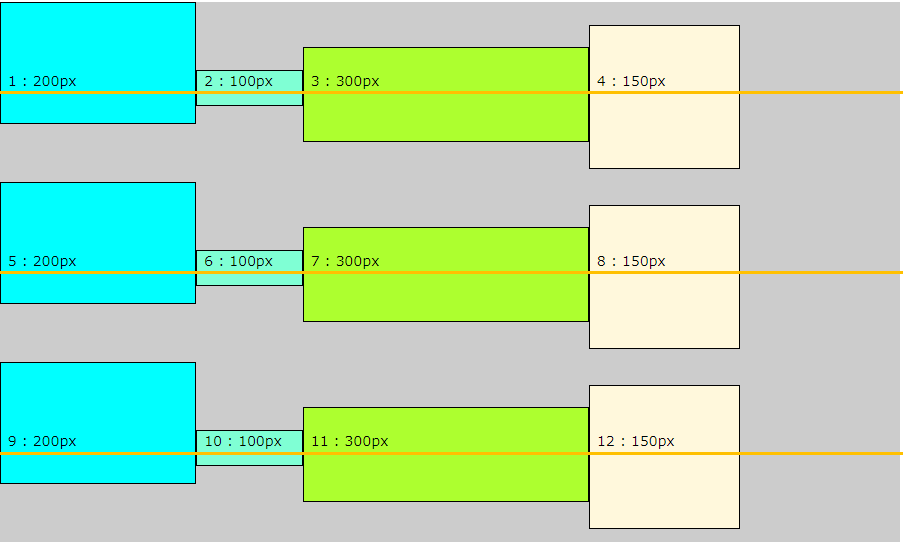
上寄せ:flex-start
.container-align-content {
align-content: flex-start;
}
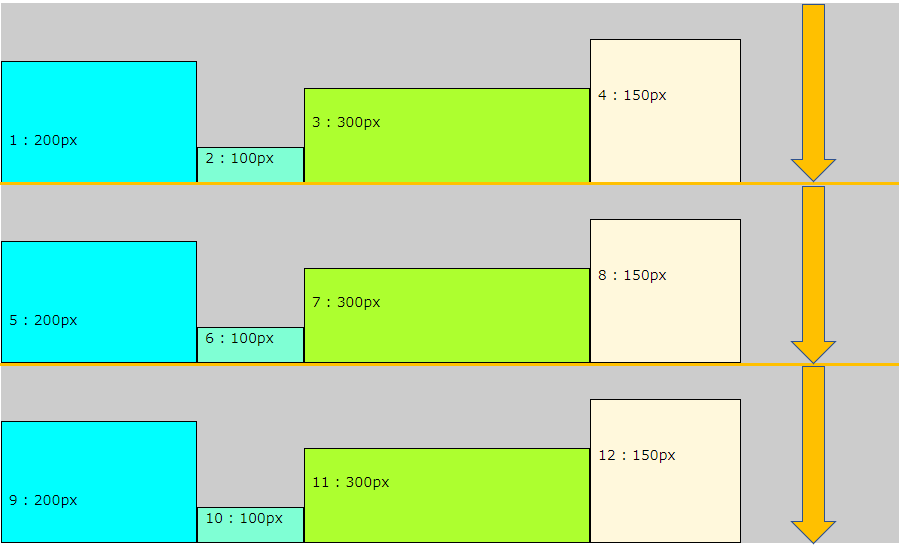
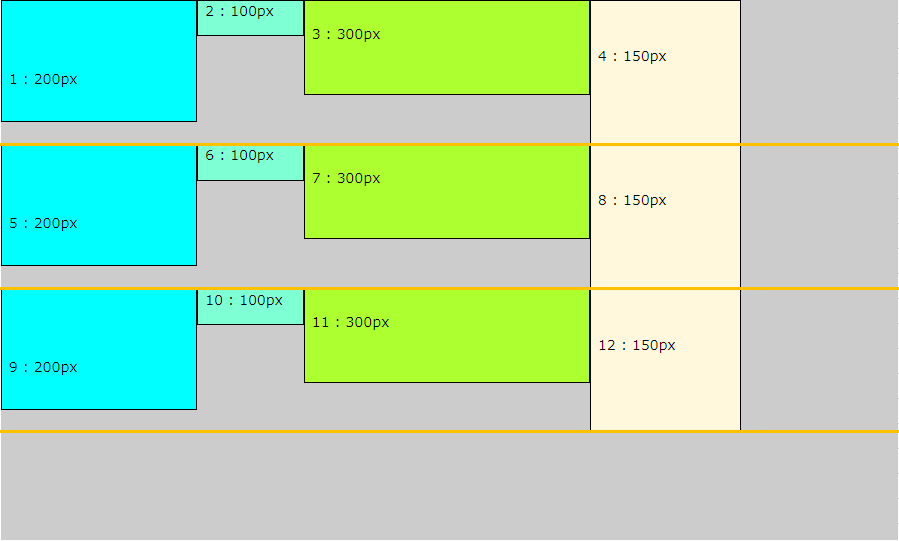
下寄せ:flex-end
.container-align-content {
align-content: flex-end;
}
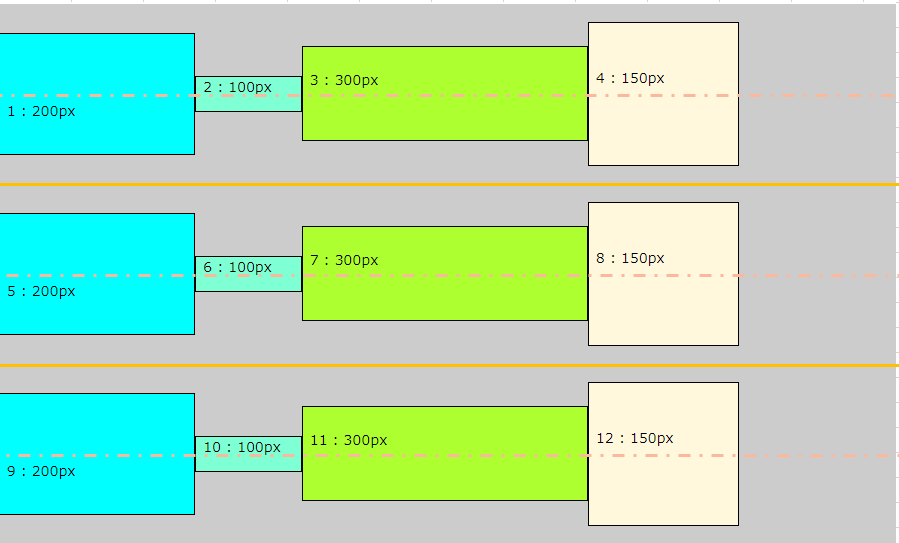
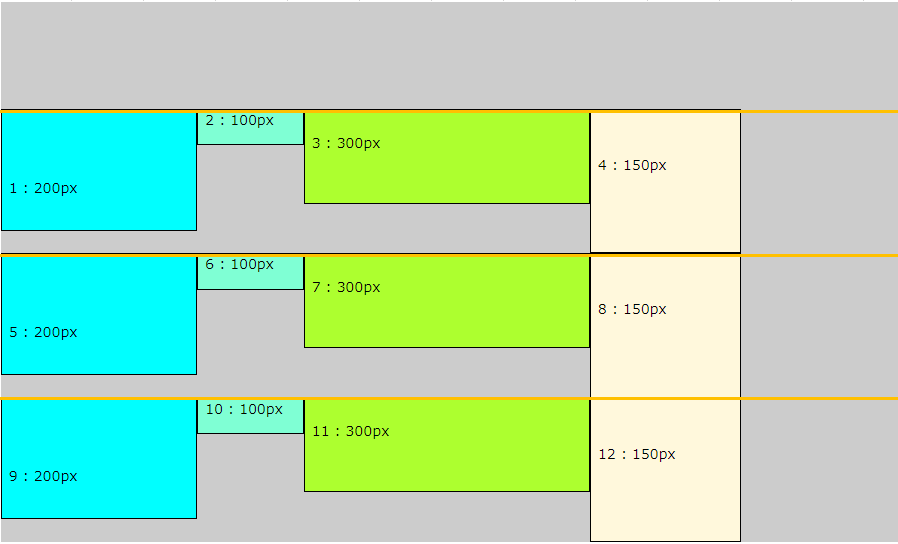
中央寄せ:center
.container-align-content-center {
align-content: center;
}

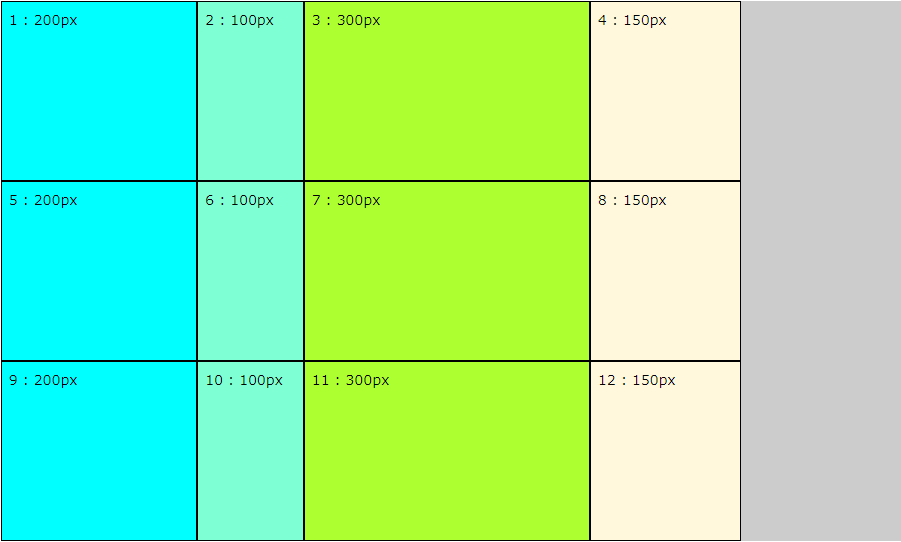
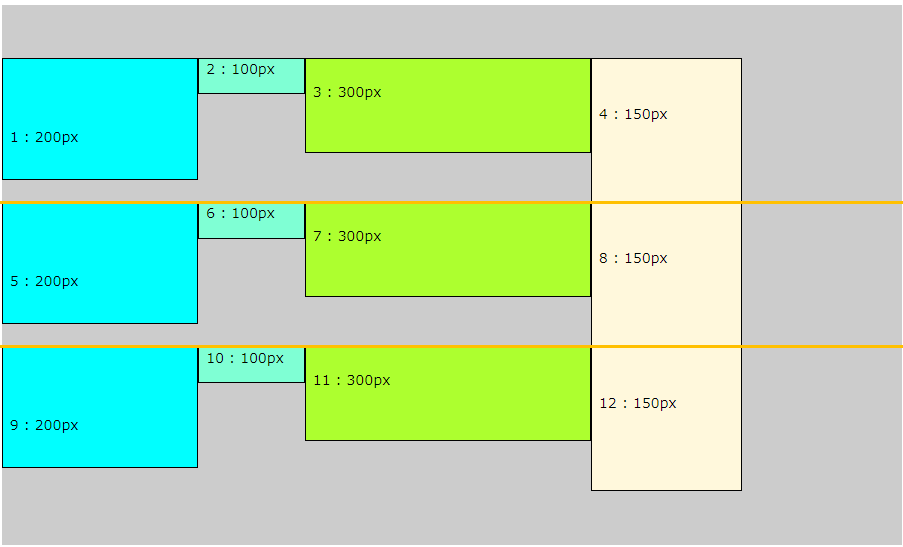
拡張:stretch
※アイテムに「height」が設定されている場合、stretchは効きません。
.container-align-content {
align-content: stretch;
}
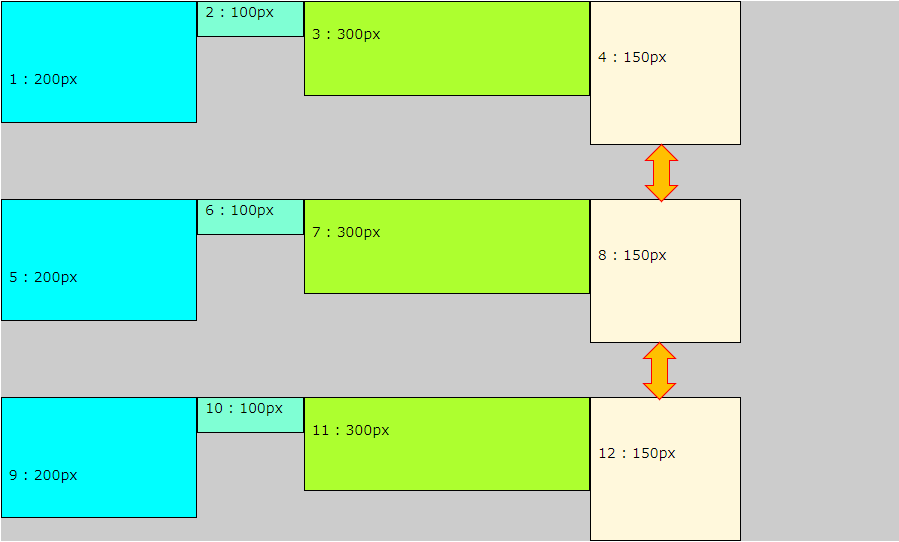
等間隔 – 要素間のみ:space-between
両端には間隔がなく、要素間のみ等間隔になります。
.container-align-content {
align-content: space-between;
}
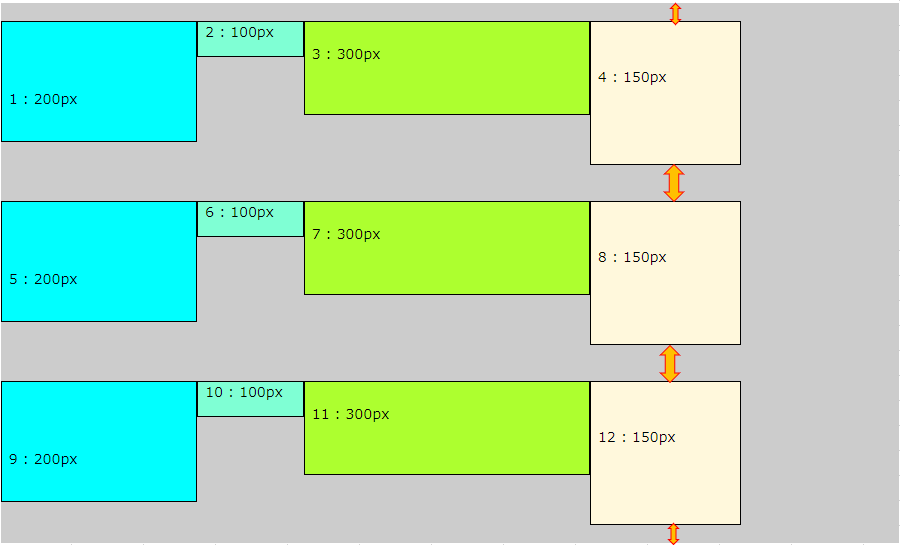
等間隔 – 端のみ 1 / 2:space-around
両端の間隔は要素間の間隔に比べて狭くなります。(おそらく要素間の”1/2″になっている?)
.container-align-content {
align-content: space-around;
}
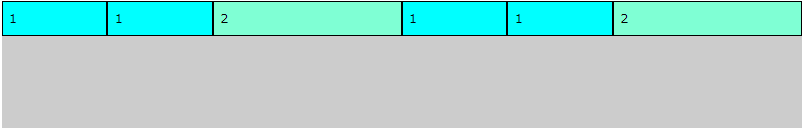
幅を割合指定:flex-grow
各アイテムの幅を割合で指定することができます。が、実際に確認してみると、正確にその比率になりません。
おそらく、flex-growは厳密な幅の比率を設定するために使用するべきではないです。以下その理由です。
- 下記コード例では比率を「1:1:2:1:1:2」にしていますが、確認してみると、およそ「1:1:1.8:1:1:1.8」となります。
- こちらのガイドにはできる限りその比率にするとあります。
- こちらのリファレンスにある「結果」の項目を確認しても厳密には「1:2」になっていません。
<div class="container-base
container-wrap-wrap
container-align-content-flex-start">
<div class="part-base part-grow-1">1</div>
<div class="part-base part-grow-1">1</div>
<div class="part-base part-grow-2">2</div>
<div class="part-base part-grow-1">1</div>
<div class="part-base part-grow-1">1</div>
<div class="part-base part-grow-2">2</div>
</div>.part-grow-1 {
background-color: aqua;
flex-grow: 1;
}
.part-grow-2 {
background-color: aquamarine;
flex-grow: 2;
}
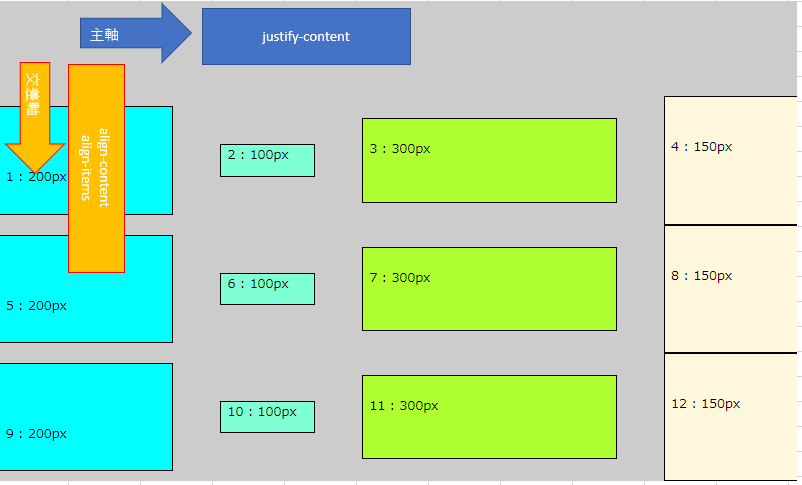
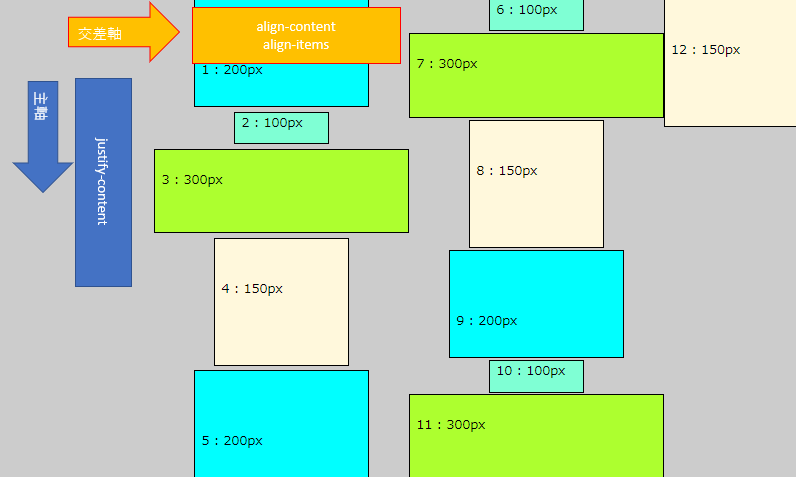
flexboxの主軸と交差軸
ここまで一切主軸/交差軸の説明をしてこなかったですが実はとても重要です。
- align-content <交差軸>
- align-items <交差軸>
- justify-content <主軸>
においては、flex-directionの設定によってどの方向に位置調整するかが変わってきます。
そのため、プロパティを使用する際は、上下左右ではなく、主軸交差軸による方向を意識する必要があります。
flex-direction : rowの場合
rowは左から右へアイテムを配置するので、
主軸はdirectionの方向と同じ左右、交差軸はdirectionの方向と垂直の上下になります。

flex-direction : columnの場合
columnは上から下へアイテムを配置するので、
主軸はdirectionの方向と同じ上下、交差軸はdirectionの方向と垂直の左右になります。

まとめ
flexboxを使うと様々な配置を簡潔に書けます。例えば、ブロック要素の中央寄せをする場合はpositionやtransformなどを使って結構泥臭い書き方をする必要がありましたが、flexboxでは主軸、交差軸をそれぞれに中央に設定するだけでよくなります。
従来marginやpaddingで等間隔の調整をしていたものが、flexboxにより容易に表現できます。(個人的な話、他人のcssを読む際、どういった意図で設定されたmargin, paddingかが分からない場合があるので、それがflexboxに置き換えられるのなら、可読性は多少上がるのかなと思います。)