事象
全体的にコンテンツが中央寄せなホームページの中に文章を表示させた場合、
改行した文章については左揃えにしたい。
イメージ
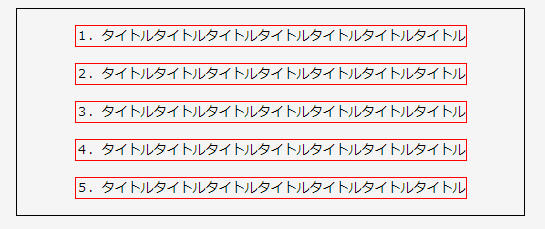
改行が発生していない状態

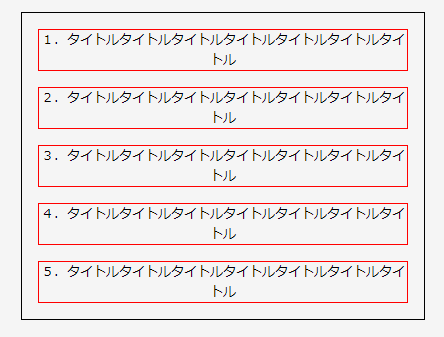
NG:文章自体も中央寄せになっている。

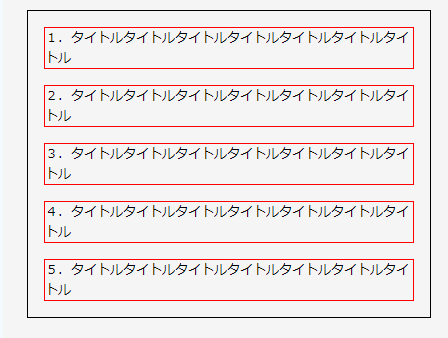
OK:文章は左揃えになっている。見やすい。

ソースコード
<ol>
<li>1.タイトルタイトルタイトル</li>
<li>2.タイトルタイトルタイトル</li>
<li>3.タイトルタイトルタイトル</li>
<li>4.タイトルタイトルタイトル</li>
<li>5.タイトルタイトルタイトル</li>
</ol>ol {
max-width: 600px;
text-align: center;
}
ol li {
display: inline-block;
text-align: left;
}見た目の調整に掛かる部分は省略し、本質的なコードだけ掲載をしています。
ポイント
- inline-block化した要素に対してtext-align:centerを掛け、親基準で中央寄せにします。
- 子要素自身でtext-align:leftとすることで、赤枠の中においては左揃えになります。
サンプル
ソースコードの全量についてはこちらから