事象
リスト要素ol,ulのli要素に対して、中央ぞろえをすると、マーカーだけ中央にそろわない
ため、これを解決する。
イメージ
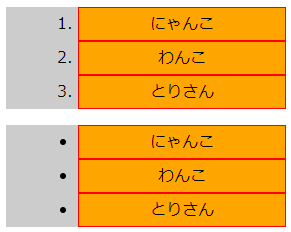
NG:マーカーが分離している。(ボーダーの外側に描画される。)

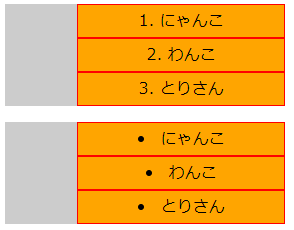
OK:マーカーが文章と隣り合っている。

ソースコード
<ol>
<li>にゃんこ</li>
<li>わんこ</li>
<li>とりさん</li>
</ol>
<ul>
<li>にゃんこ</li>
<li>わんこ</li>
<li>とりさん</li>
</ul>ol, ul{
width: 240px;
background-color: #cccccc;
text-align: center;
}
li {
background-color: orange;
border: 1px solid red;
padding: 4px;
margin-left: 32px;
list-style-position: inside;
}ポイント
- list-style-positionにinsideを指定します。
- デフォルト値はoutsideでborderの外側に描画されるようです。
- outsideでは内から順に、文字列 < padding < border < 『マーカー』 < margin
サンプル
ソースコードの全量についてはこちらから