もくじ
はじめに
デモ画面についてはこちらを参照。
画像におけるwidthとmax-widthの違い
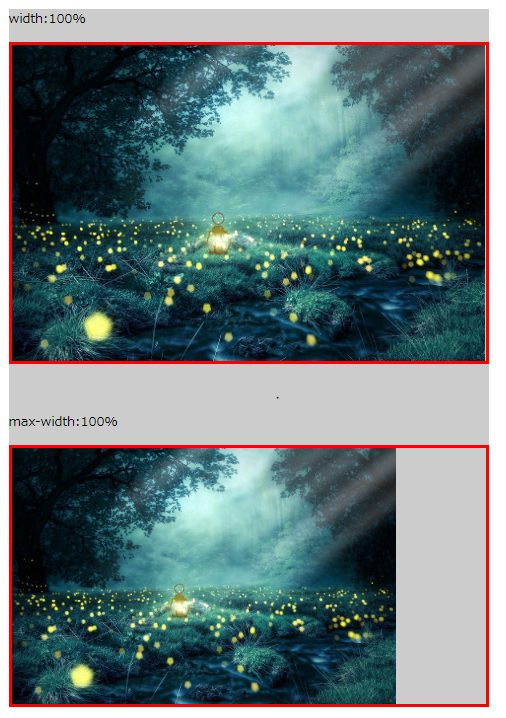
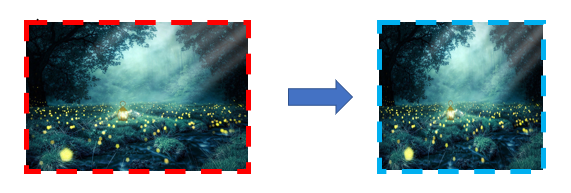
- width:100%の場合
親要素が「縮小」「拡大」しても常に100%を保つ。
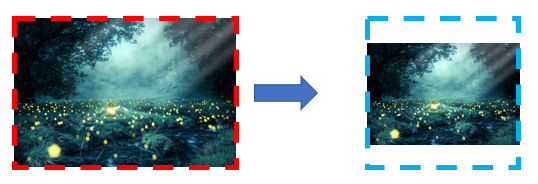
- max-width:100%の場合 ⇒ 左右に余白はできない。
親要素が「縮小」する場合は100%を保つが、「拡大」する場合
元画像の原寸より大きくなることはない。⇒ 左右に余白ができることがある。

Object-fitの種類
画像を整形するにはObject-fitを使用する。
object-fitを使用するには、imgに対して、「width」「height」の指定が必須。
<div class="wrapper">
<img class="fill" src="image.jpg" />
<img class="contain" src="image.jpg" />
<img class="cover" src="image.jpg" />
</div>.wrapper {
max-width: 300px;
margin: 0 auto;
background-color: #cccccc;
}
.fill {
width: 100%;
height: 400px;
object-fit:fill;
}
.contain {
width: 100%;
height: 400px;
object-fit:contain;
}
.cover {
width: 100%;
height: 400px;
object-fit:cover;
}
Object-fill
アスペクト比を維持せず、全体をおさめる。見栄えが悪くなるので正直使わない。

Object-contain
アスペクト比を維持して、全体をおさめる。デメリット:上下や左右に余白ができるため、若干見栄えが悪い。メリット:全体を表示できる。

Object-cover
アスペクト比を維持して、余白なく表示する。メリット:余白がなく、画像を大きく表示できる。デメリット:全体が映らず端っこが表示されない。

Object-fitとトリミング
Object-fitはデフォルトでは中央寄せになっている。
- containでは上下or左右均等に余白ができる。
- coverでは上下or左右均等に切り取られる。
この位置はobject-positionによって変更できる。
左上揃え
{
width: 100%;
height: 400px;
object-fit:cover;
object-position:left top;/*0 0と同義*/
}
containの場合
|
coverの場合
|
右下揃え
.cover_right_bottom {
width: 100%;
height: 400px;
object-fit:cover;
object-position:right bottom;/*100% 100%と同義 */
}
containの場合
|
coverの場合
|
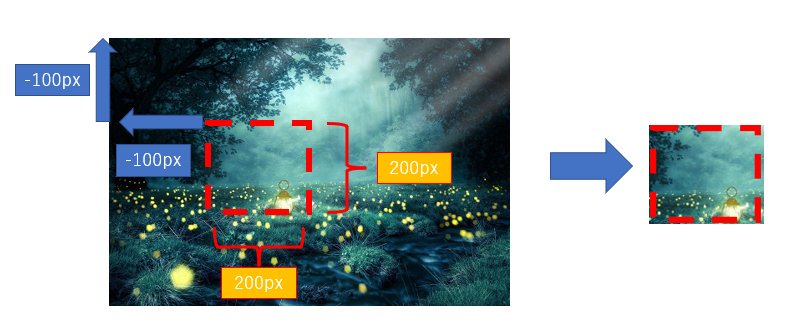
カスタム
object-fit: noneにすることで、自動リサイズが行われず、意図したトリミングが可能に。
.cover_costom {
width: 200px;
height: 200px;
object-fit: none;
object-position: -100px -100px;
}
カスタム(おまけ)
border-radiusも加えてアイコンっぽくできます。
.cover_cosutom_with_round {
width: 200px;
height: 200px;
object-fit: none;
object-position: -100px -100px;
border-radius: 50% 50%;
}
より複雑なトリミングを行うには
clip-pathなんてものがあるそうな。クリエイティブなHPなどには
使う機会があるかもしれないです。
Object-fitとbackground-sizeの違い
background-sizeにもcontainやcoverなどの指定ができるが、仕様に違いはない模様。
背景として表示させたい場合は「background」を、imgタグを使用するのが適切だと
判断するならば「object-fit」を使用するという従来通りの切り口で問題なさそうです。



