Font Awesomeとは
ものすごい数のフリーアイコンをHTML上で表示させることができます。(すごい!)
使い方
- 公式ページへアクセス。
- メールアドレスを送ってアカウントを作成。
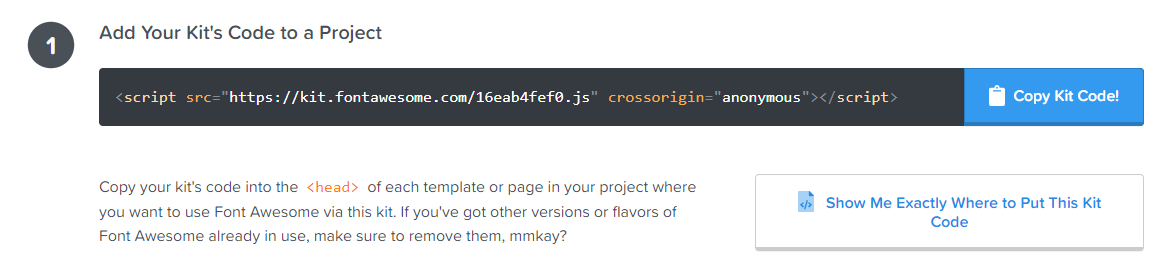
- cdnサービスを利用するコードが表示されるので、HTMLの<head>に転記。

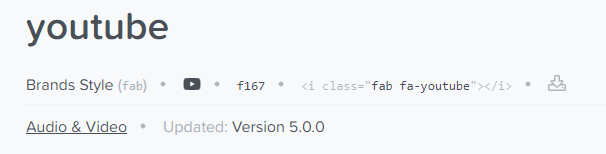
- 使いたいアイコンを公式ページから探す。
- ページに記載されているクラス名(fab fa-youtube)を引用。

導入
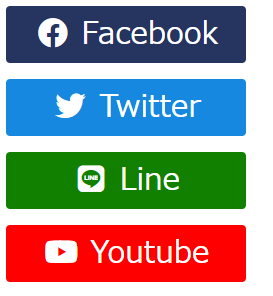
表示結果
いいかんじに出来ました。(LINEだけアイコンが小さいかもしれないですが…)

ソースコード
<!-- header --> <script src="https://kit.fontawesome.com/16eab4fef0.js" crossorigin="anonymous"></script> <!-- body --> <a href="" class="btn btn-facebook"> <span class="fab fa-facebook fa-fw"></span> Facebook </a> <a href="" class="btn btn-twitter"> <span class="fab fa-twitter fa-fw"></span> Twitter </a> <a href="" class="btn btn-line"> <span class="fab fa-line fa-fw"></span> Line </a> <a href="" class="btn btn-youtube"> <span class="fab fa-youtube fa-fw"></span> Youtube </a>
/* ボタンの見た目 */
.btn {
display: block;
color: white;
border-radius: 4px;
text-decoration: none;
padding: 6px 12px;
font-size: 30px;
width: 240px;
margin-bottom: 16px;
text-align: center;
}
/* ボタン色を設定 */
.btn-facebook { background-color: #25355F; }
.btn-twitter { background-color: #1688DF; }
.btn-line { background-color: #118000; }
.btn-youtube { background-color: red; }アイコンを装飾する
FontAwesomeではアイコンの大きさやアニメーションの設定を行うための独自のcssを利用できます。
使い方については、すでに素晴らしいサイト様が存在するのでそちらを参照しましょう。
参考サイト
- 【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
- 2021年最新バージョンをリリース予定のFont Awesome v6!使った事がない人は必見 | FASTCODING BLOG