はじめに
Webサイトではブラウザの画面幅を広げると、「コンテンツが画面端まで表示される」タイプと、「これ以上は広がらないよという上限を設けているタイプ」がある。
Power Apps はデフォルトだと前者に当てはまる。
これを後者に切り替えるためには2つのプロパティを更新する。
設定手順
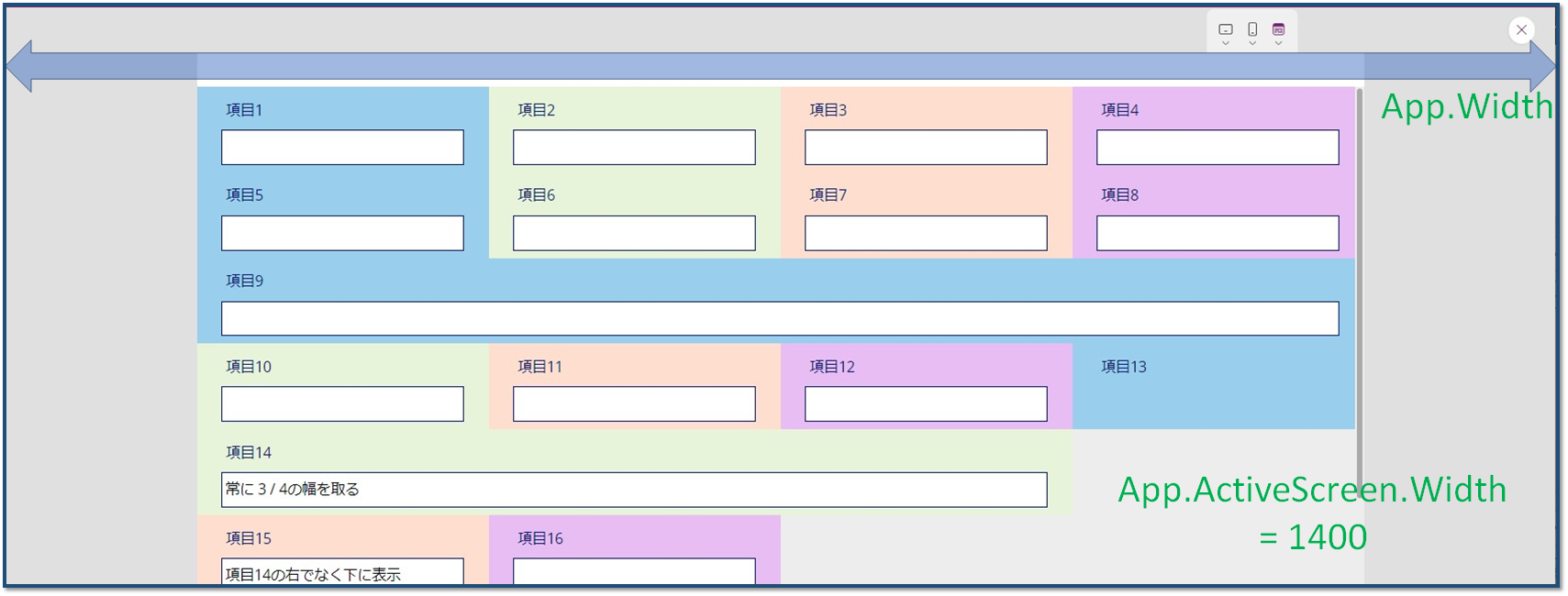
スクリーン幅にMin関数を加え、上限値を設定することで下記の場合最大値は「1400」になる。
幅を参照する側も、アプリの幅でなく、スクリーンの幅を見るようにする。
' ScreenXXの幅 (更新前) Width: Max(App.Width,App.MinScreenWidth)' ScreenXXの幅 (更新後) Width: Min( Max(App.Width,App.MinScreenWidth) , 1400 )
' Form, Componentなど画面全体の幅に依存する要素 (更新前)
Width: App.Width
' (更新後)
Width: App.ActiveScreen.Widthデメリット
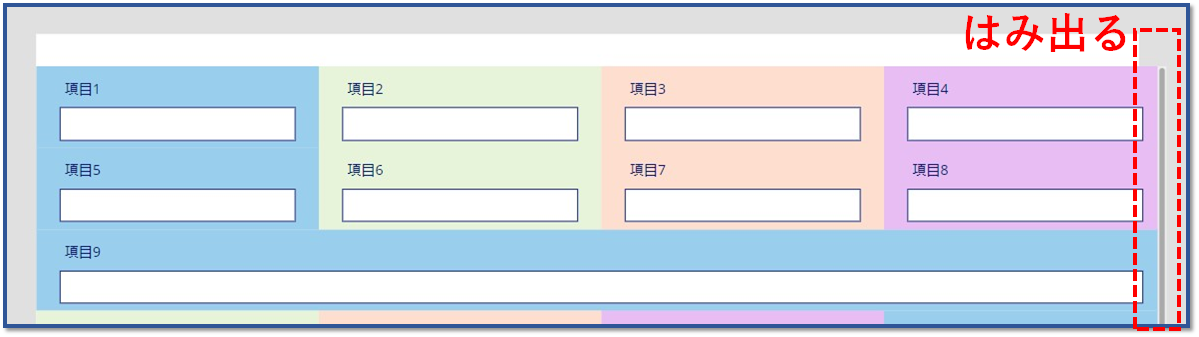
アプリ編集画面からプレビュー画面を表示した後、再度編集画面に戻ると、以下のように幅が画面からはみ出たり、画面幅より小さく収まったりする。
これを解消するためには、アプリのリリース直前にだけ、設定を行う。
または、アプリにデバッグフラグを持たせて、フラグをもとに幅制限をかけるかどうか判定をする方法もある。