やること
「Part0 はじめ」~「Part11 レスポンシブ表示の実装」までで機能面としては完成したしたため、後は「見やすさ」の観点からレイアウトに修正をかけていく。
手順
1.フォントの変更
Power AppsのデフォルトのフォントはOpen SansでFontというプロパティに設定されている。
微妙にイケてないフォントであるため、Fontプロパティを持つ全てのオブジェクトに対して以下の通り設定する。
右のプロパティウィンドウからFontの列を探すのが大変なため、あらかじめプロパティ名の検索フォームで「Font」で絞り込んでおくといくらか作業が楽になる。
Font: glbFontType続いて、AppオブジェクトのOnStartプロパティにフォントタイプを定義する。
Set (glbFontType, "游ゴシック, ヒラギノ角ゴ ProN,Sans-Serif");2.データカードの高さの設定
データカードの高さをそろえておくと、見た目に統一感が出す。
データカードであれば、一括選択が可能であるため、データビューからShiftキーを押しながら複数選択をする。
Set (glbDataCardHeight, 120);
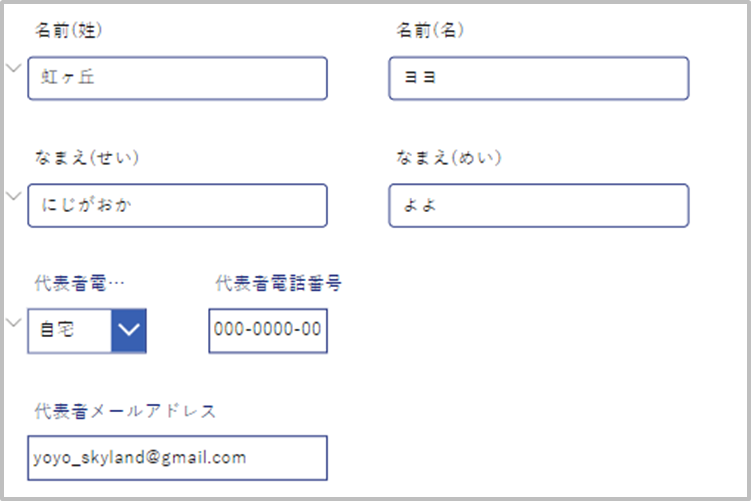
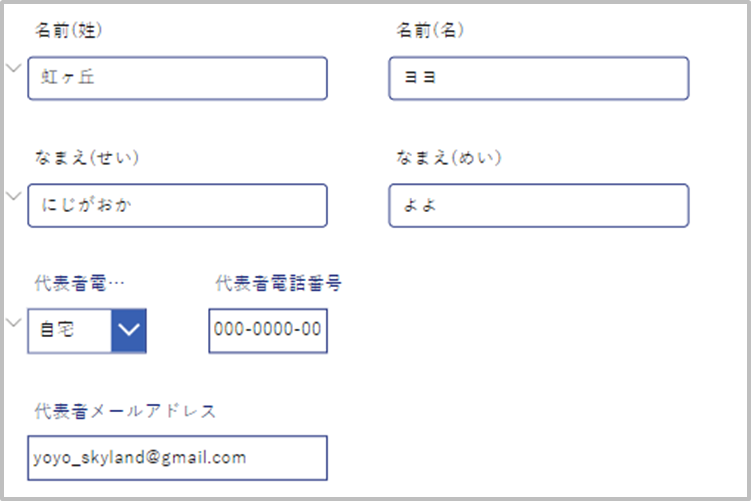
3.テキストボックスのレイアウトの統一


データソースから自動的に作成されたデータカード内のテキストボックスと、手動で挿入したテキストボックスは枠の角の丸みが異なるので、それを統一する。
手動で挿入したテキストボックスに対して、下記プロパティを設定する。
/** 角の丸みを取る */
RadiusTopLeft: 0
RadiusTopRight: 0
RadiusBottomLeft: 0
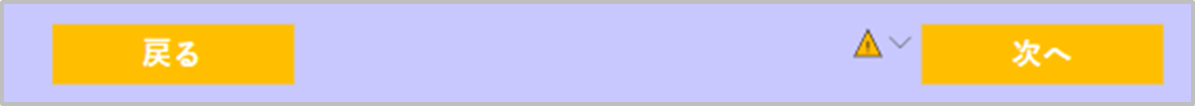
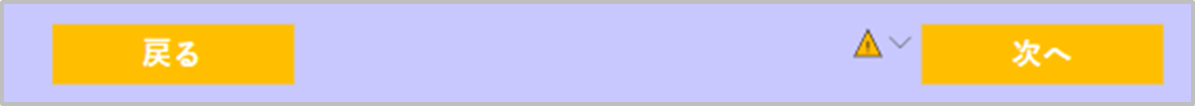
RadiusBottomRight: 04.ボタンのレイアウトを変更


ボタンのレイアウトはサイトごとに変わってはくるが、適当に設定。
/** 角の丸みを取る */
RadiusTopLeft: 0
RadiusTopRight: 0
RadiusBottomLeft: 0
RadiusBottomRight: 0
/** 背景色 */
Fill: RGBA(255, 191, 0, 1)
/** 枠線なし*/
BorderStyle: BorderStyle.None