はじめに
レスポンシブ対応では、ほぼ必ずと言っていいほど必要になってくる技術です。
スマートフォンでは1カラムレイアウト、PCでは2カラムレイアウトで表示することを想定してみます。
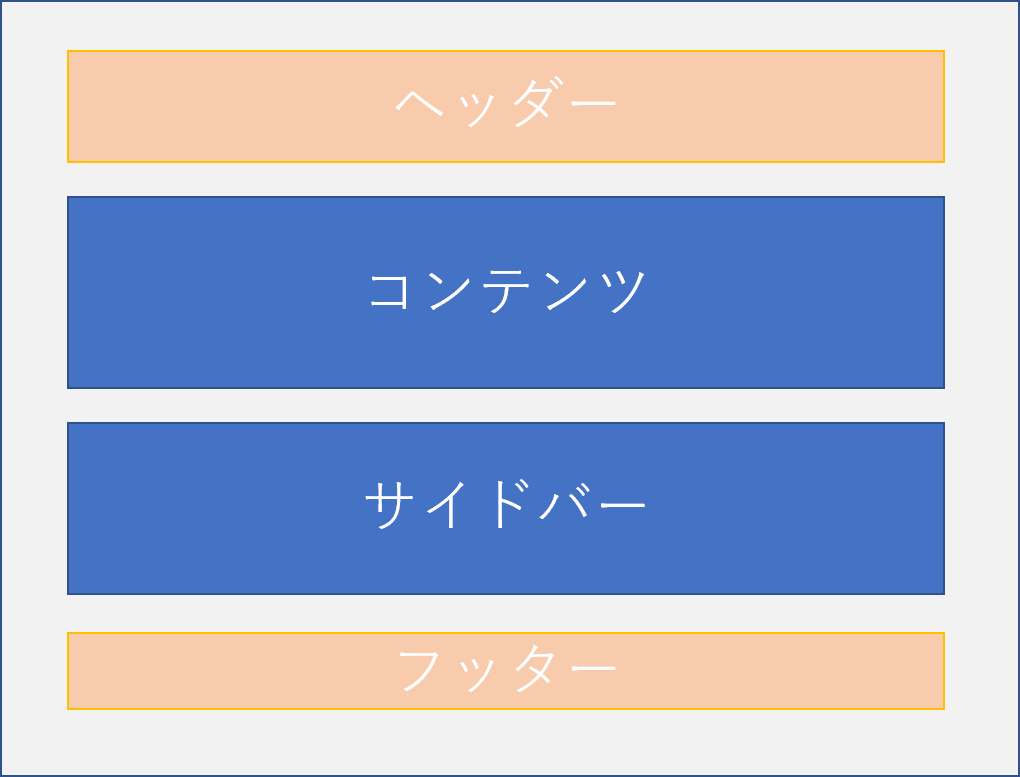
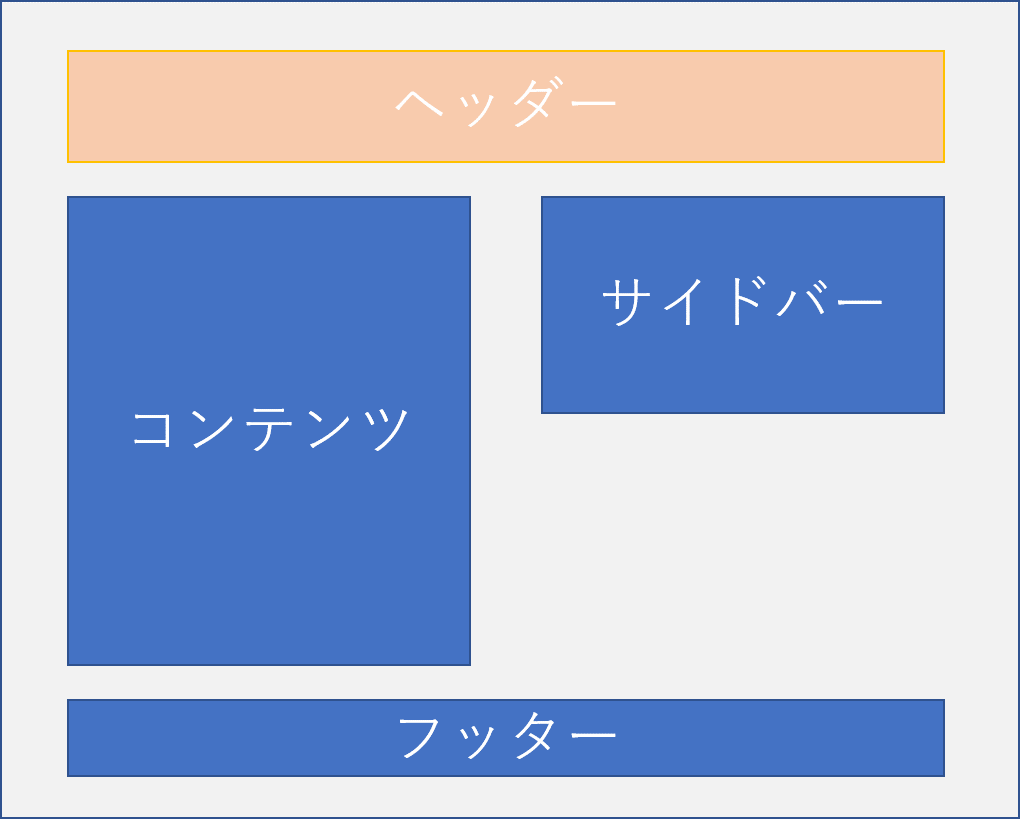
イメージ図
1カラムレイアウト

2カラムレイアウト

ソースコード
- floatにより2カラムにすることできる。
- 表示幅が狭くなるのでwidthの値を小さくしている。
- footerでfloatを解除している。
/* 1カラムを想定したレイアウト */ #header {width: 90%;} #contents {width: 90%;} #sidebar{width: 90%;} #footer{width: 90%;} /* 2カラムを想定したレイアウト */ @media (min-width: 750px) { #contents {width:45%; float: left;} #sidebar{width: 45%; float: right;} #footer {clear: both;} }