デモ画面
こちらから確認できます。
ソースコード
<body>
<header>
メニュー
</header>
<main>
<img class="keyvisual" src="image.jpg">
</main>
</body>header {
background-color: burlywood;
height: 120px;
}
.keyvisual {
height: calc(100vh - 120px);
width: 100vw;
object-fit: cover;
object-position: top center;
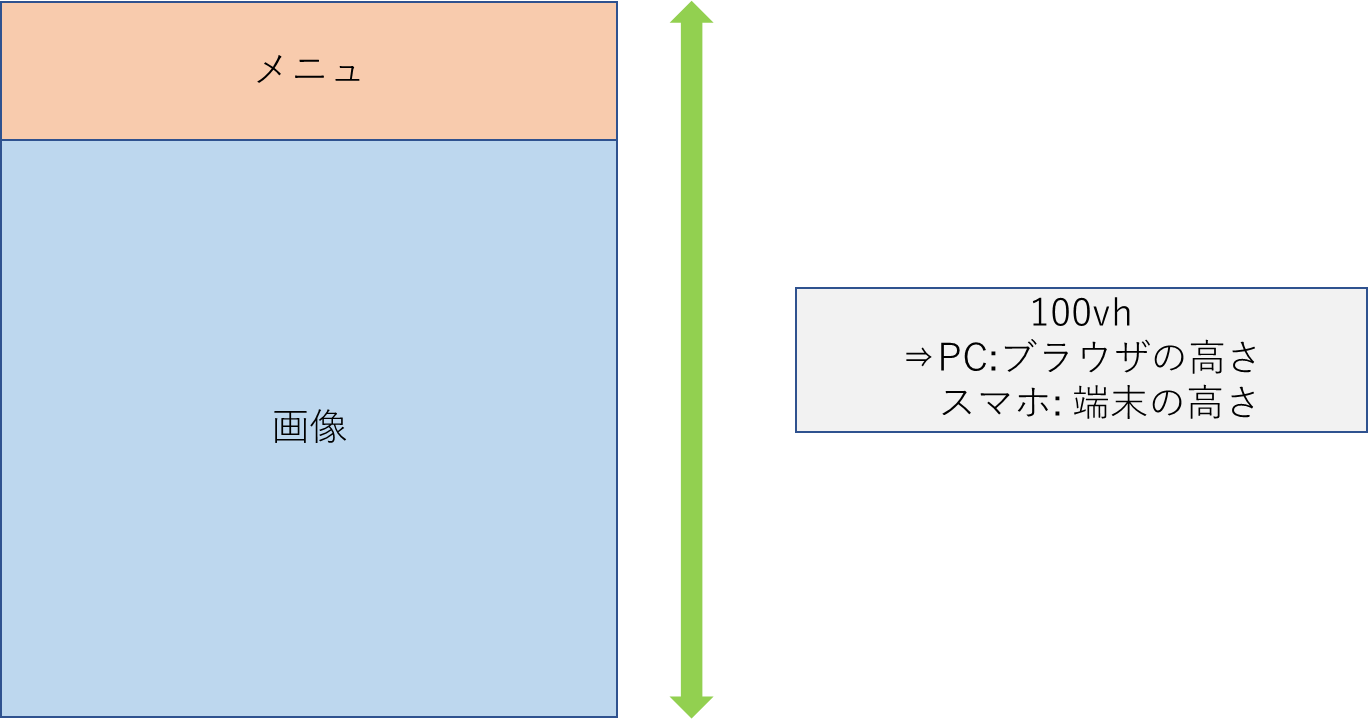
}イメージ・解説

100vhを設定すると、キービジュアルの高さ=ブラウザの高さになります。
ただし、上にメニュなどがある場合、その分がキービジュアルが下にずれてしまうので
メニューの高さ分、キービジュアルの高さを縮めてあげる必要があります。
cssで四則演算をしたい場合はcalc()を使用します。