もくじ
はじめに
WordPressのテーマを導入すると素敵なデザインを簡単に実現できます。しかし、自分好みのデザインにするためにCSSやJSをカスタマイズしたいと思うことがあるでしょう。
今回はWordPress公式ページ「子テーマ」を要約しながらカスタマイズ方法を紹介します。
テーマの直接編集はNG
各テーマのリソースファイル(CSS、JS、PHP)は各テーマディレクトリに格納されていますが、そこのファイルを直接編集してはいけません。
理由は主に2つあります。そのため「子テーマ」を作成する必要があります。
テーマにアップデートが入る
テーマにはアップデートが入ることがあり、その際にファイルの修正内容が全て取り消されます。
アップデートしないと、重大なバグやセキュリティの脆弱性を放置することにつながりかねないので、やはりNGです。
テーマの初期化ができない
厳重なファイル管理がされているのであれば別ですが、元のリソースファイルが存在しないため、「修正前の状態に戻したい」ができません。
さらに、修正が多いほど、自分がどこまで手を加えたのかを把握するのが困難になります。
子テーマ
子テーマとは
子テーマは、ベースは元のテーマのままにして、+αの変更を加えたいときに作成します。
ちなみに、ベースとなるディレクトリは親テーマと呼ばれます。
子テーマ作成手順
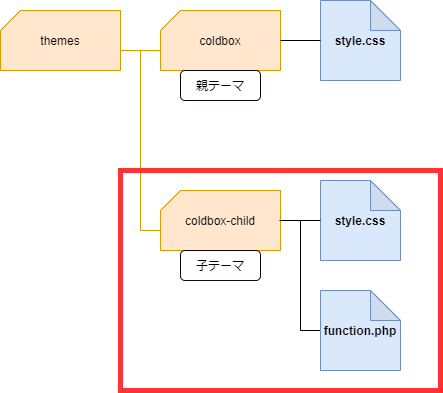
子テーマ作成に必要最低限の1ディレクトリと修正したいリソースファイルを用意します。

ディレクトリ
親テーマと同階層にディレクトリ「親テーマ名+-child」を作成します。(-childは必須ではないが、子テーマであることが明確になる)
子テーマでCSSをカスタマイズ
子テーマのstyle.css
- Theme Name : 子テーマの名前を付与します。ここでつけた名前はWordPress管理画面上で表示されます。
- Template : 親テーマのディレクトリ名を指定します。
/*
Theme Name: Coldbox Child
Template: coldbox
*/子テーマのfunctions.php
次のPHPではcssファイルを読み込むという関数を登録しています。
1行目: add_actionで関数 theme_enqueue_styles を実行します。
4行目:get_stylesheet_directory_uri は子テーマのディレクトリのパスを取得します。
5行目: wp_enqueue_styleはスタイルシートの読み込みを依頼する関数です。第1引数は任意の文字列、第2引数はcssファイルのフルパス、第3引数はcssの読み込み順序を決めています。親のcssを上書きしたい場合があるので、親>子の順番に読み込ませる必要があります。 親テーマのfunctions.phpで’cd-style’という名前でcssファイルを読み込んでいるので、array(‘cd-style’)とすることで親のcssの後に読み込まれることが保証されます。
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
// 親テーマのcss{バンドル(cd-style)}の後に子テーマを読み込む。
$url = get_stylesheet_directory_uri();
wp_enqueue_style( 'child-css-root', $url.'/style.css' , array('cd-style'));
}wp_enqueue_style( 'cd-style', get_theme_file_uri( 'assets/css/style.min.css' ), array(), CD_VER );cssファイルの分割読み込み
cssファイルはstyle.cssである必要はありません。「header.css」「contents.css」「sidebar.css」など分割したい場合、読み込むファイル数分、関数を追加すればよいのです。
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
$url = get_stylesheet_directory_uri();
wp_enqueue_style( 'child-css-header', $url.'/header.css' , array('cd-style'));
wp_enqueue_style( 'child-css-contents', $url.'/contents.css' , array('cd-style'));
wp_enqueue_style( 'child-css-sidebar', $url.'/sidebar.css' , array('cd-style'));
}子テーマでJSをカスタマイズ
jsとcssの違いは読み込みに使用する関数が異なるだけです。依存関係がある場合はcssと同様に第3引数の指定が必要ですが、不要な場合は空配列を渡します。
- css : wp_enqueue_style
- js : wp_enqueue_script
add_action( 'wp_enqueue_scripts', 'theme_enqueue_javascripts' );
function theme_enqueue_javascripts() {
// 親テーマのcss{バンドル(cd-style)}の後に子テーマを読み込む。
$url = get_stylesheet_directory_uri();
wp_enqueue_script( 'child-js-root', $url.'/resources/main.js' , []);
}子テーマでPHPをカスタマイズ
PHP(テンプレートファイル)の場合は、子テーマのディレクトリに配置されたファイルでそのまま上書きされます。例えば、親のheader.phpは子のheader.phpで上書きされます。
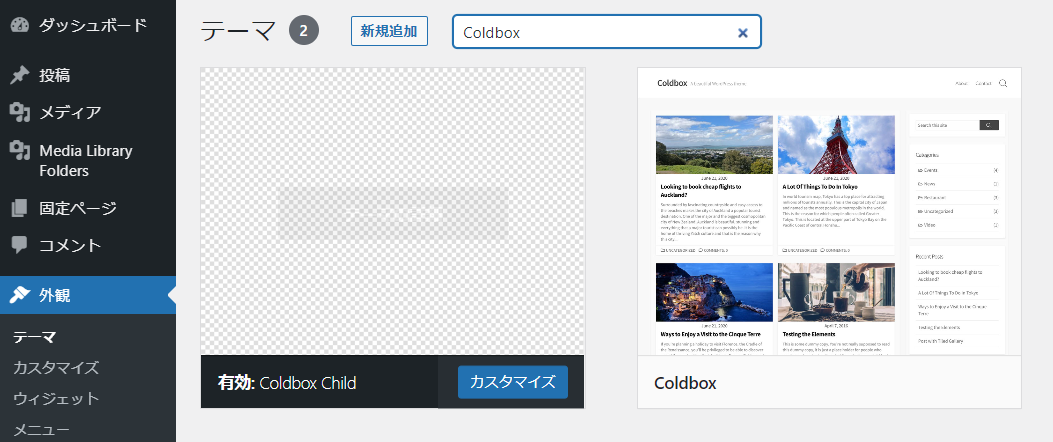
子テーマを有効化する
子テーマは作成しただけでは使用されないため、WordPress管理画面から子テーマ「Coldbox Child」を有効にします。

まとめ
- テーマをカスタマイズする際は、子テーマを作成する。
- 子テーマでcss, jsを読み込む際は、functions.phpに読み込み関数を追加する。
- 子テーマでphpを読み込む場合は、子テーマのディレクトリに配置する。